Software designer
Currently at Wix
Researching, prototyping, designing and testing by day, coding, no-coding, launching products by night

Style Setuper
Year
2023
My role
Design, Prototype, Code, Marketing
See live
figma.comWhat's been done
Found a problem, talked with fellow designers, designed the UI, coded the plugin, released for people to use.
Context
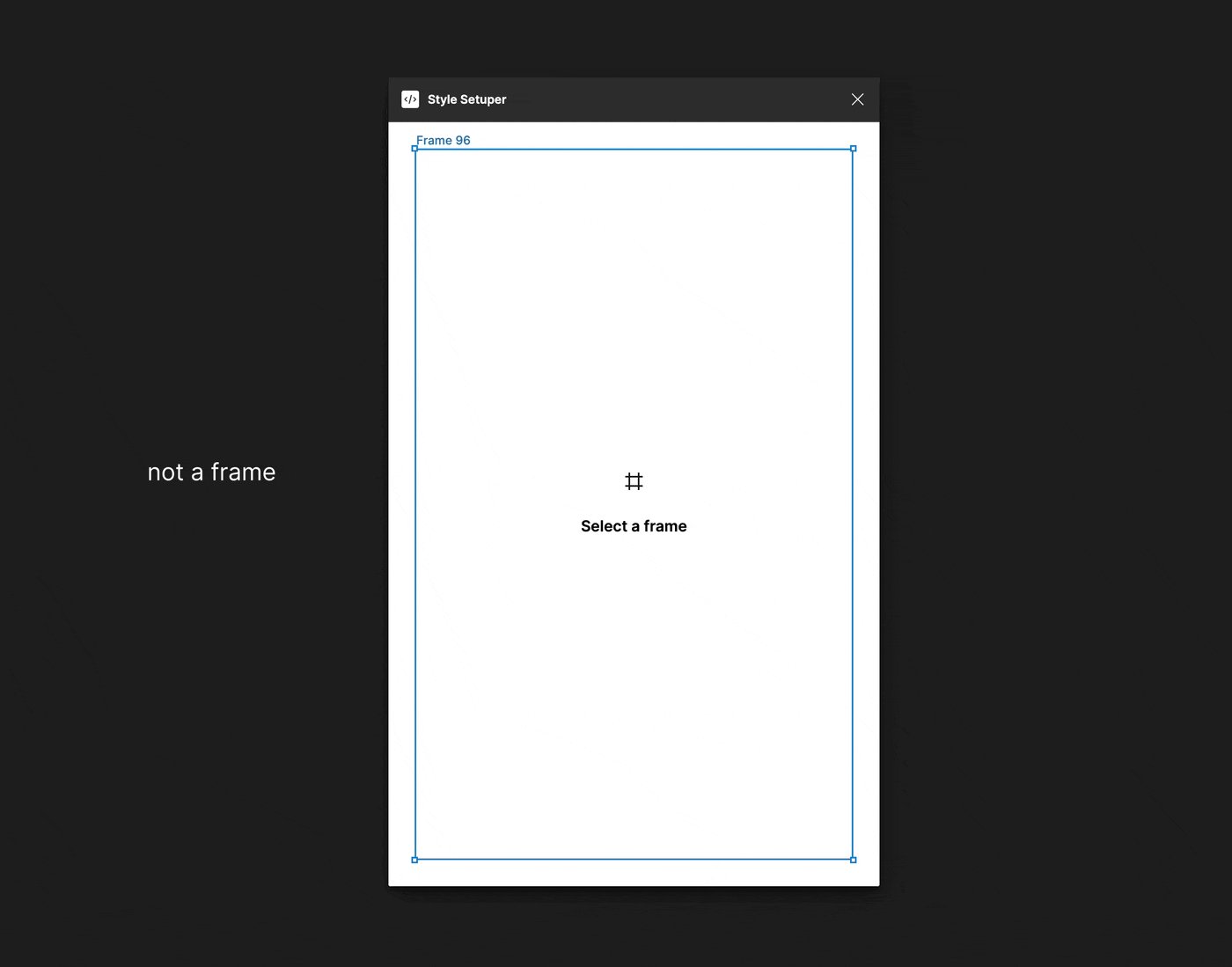
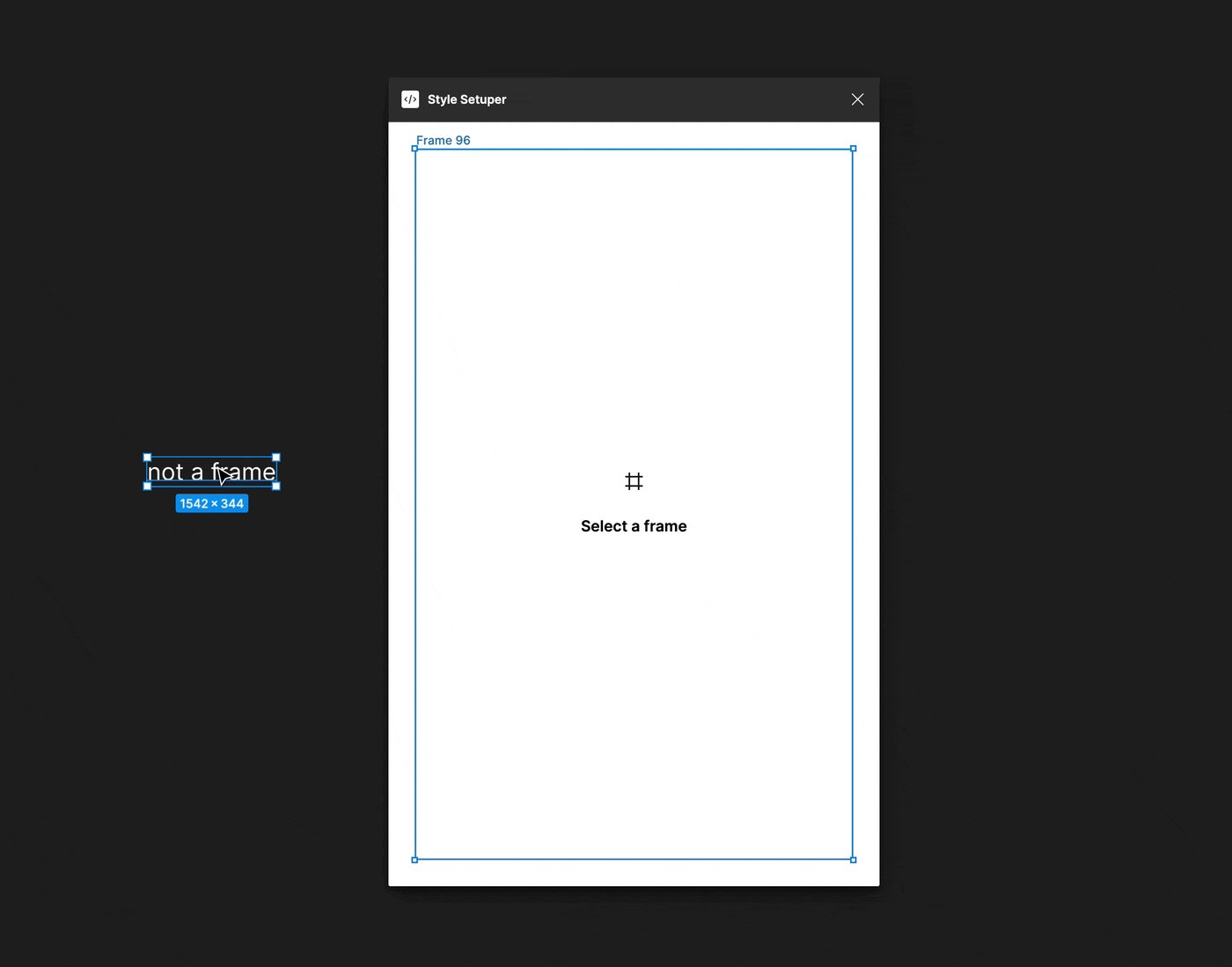
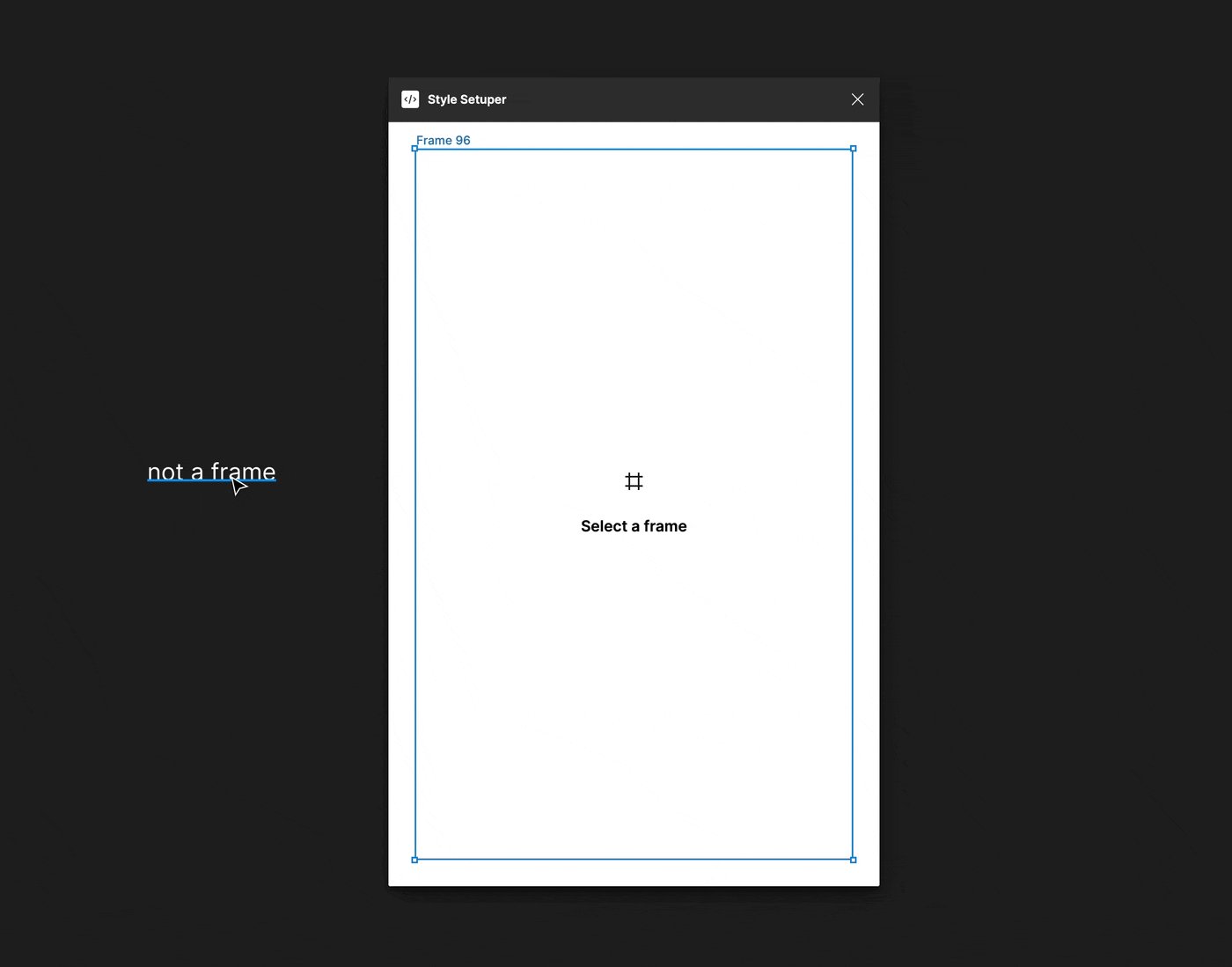
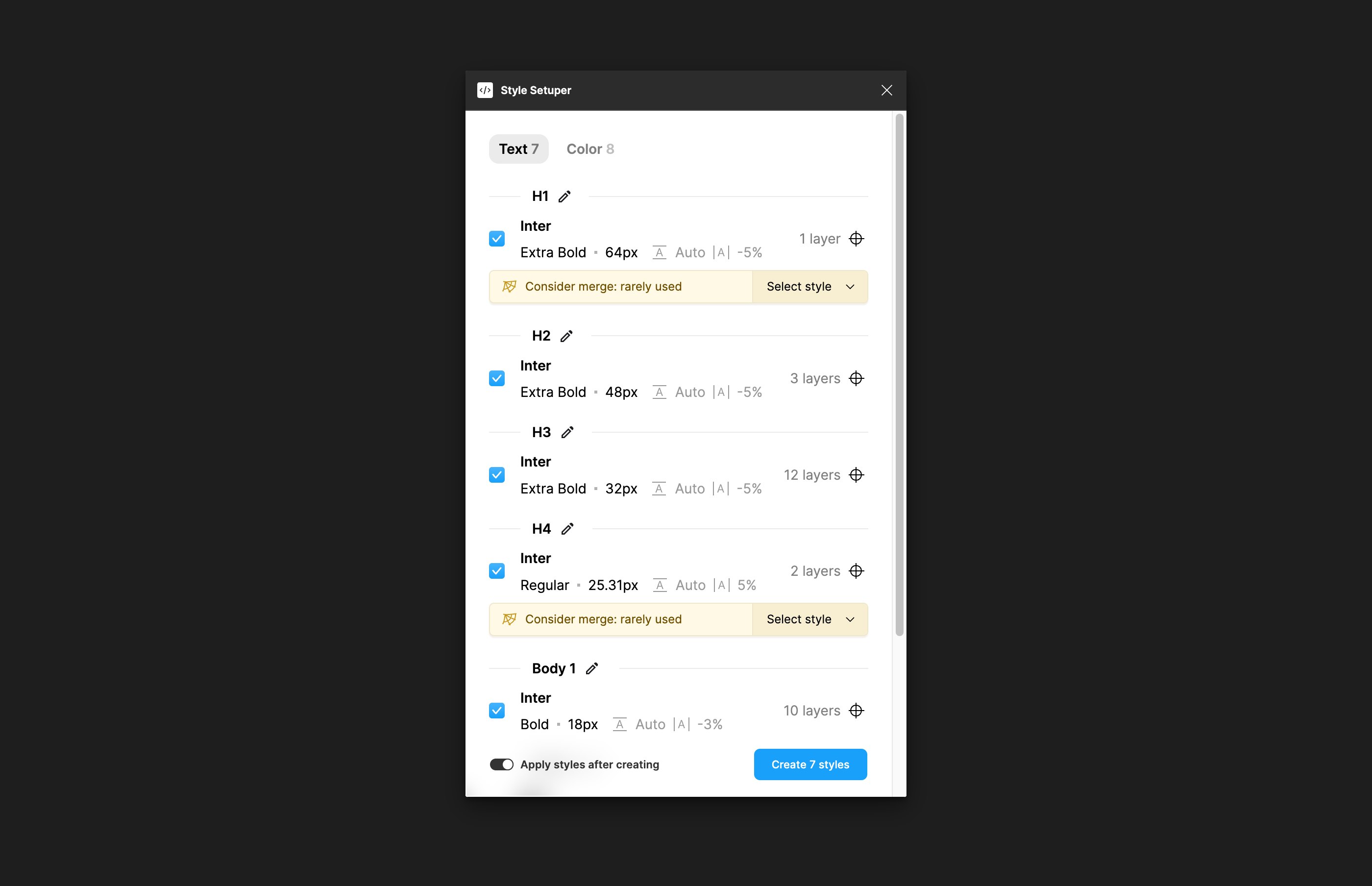
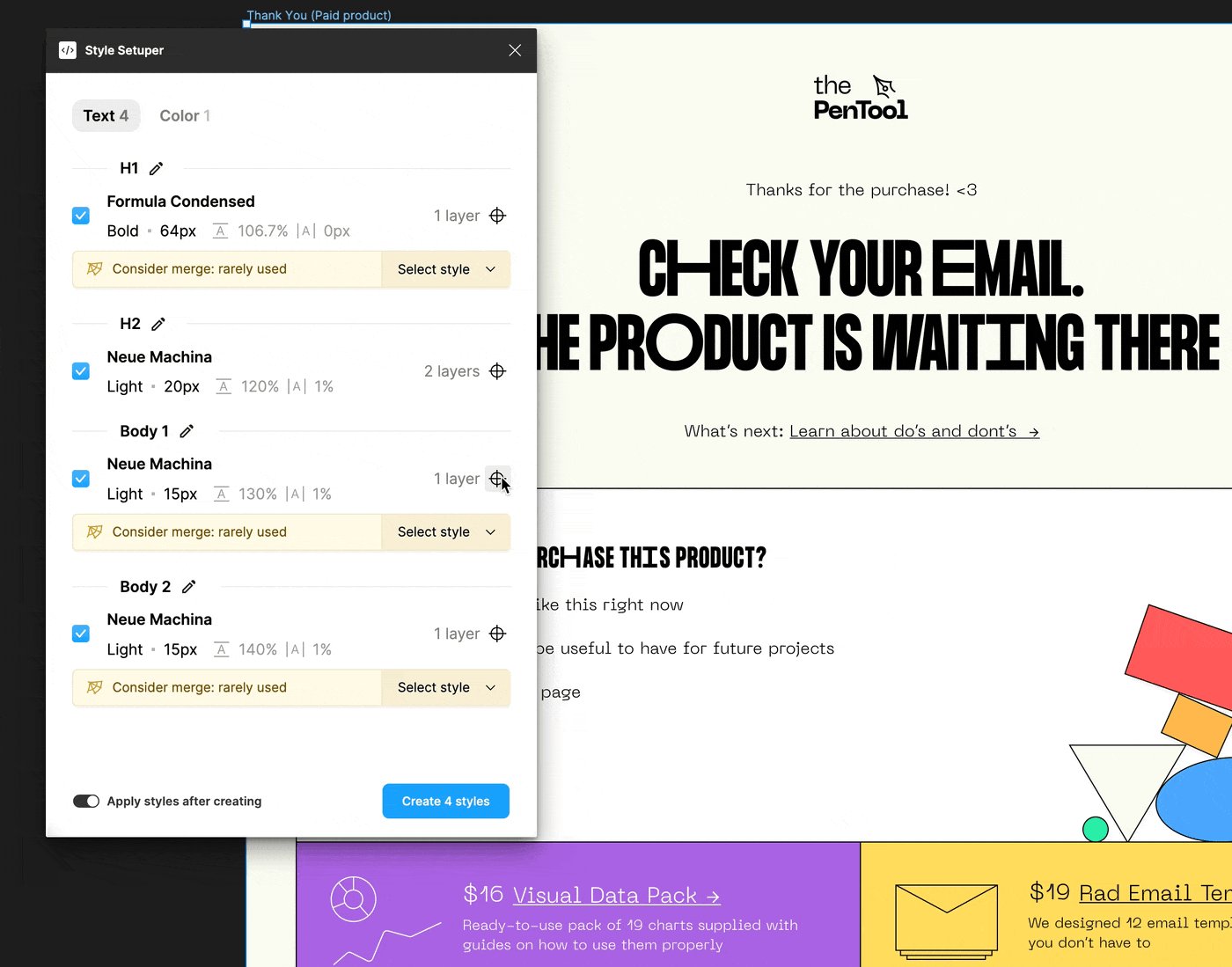
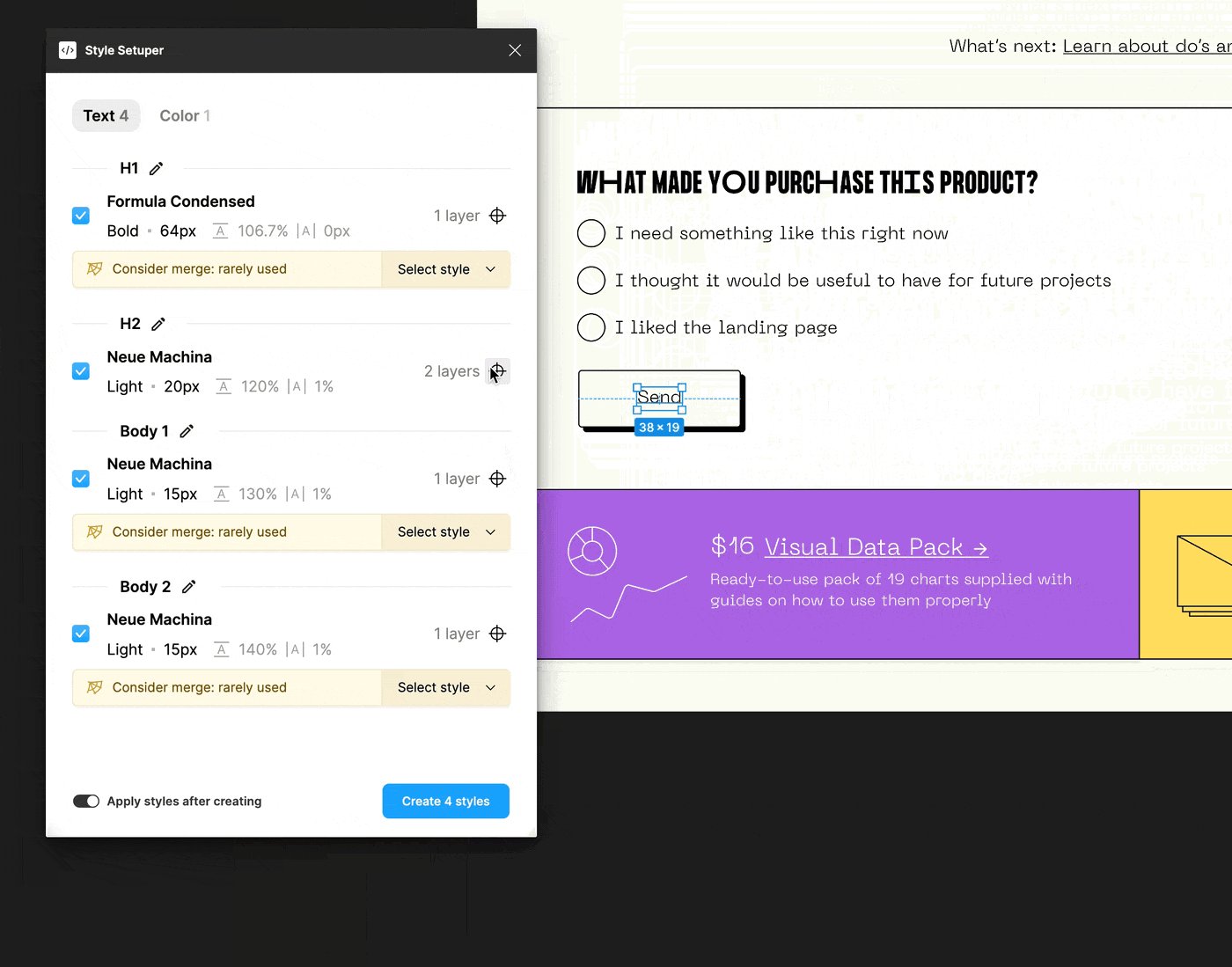
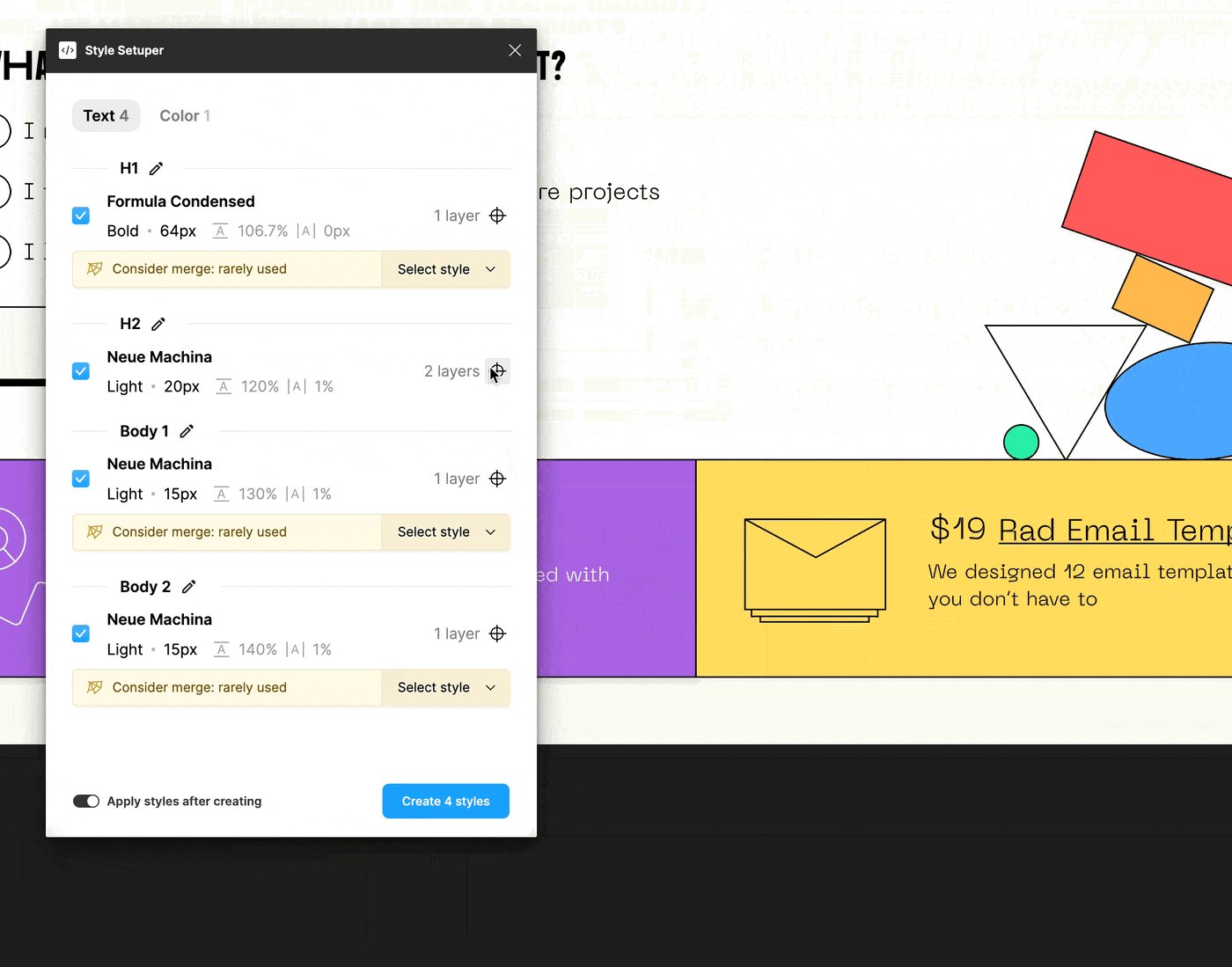
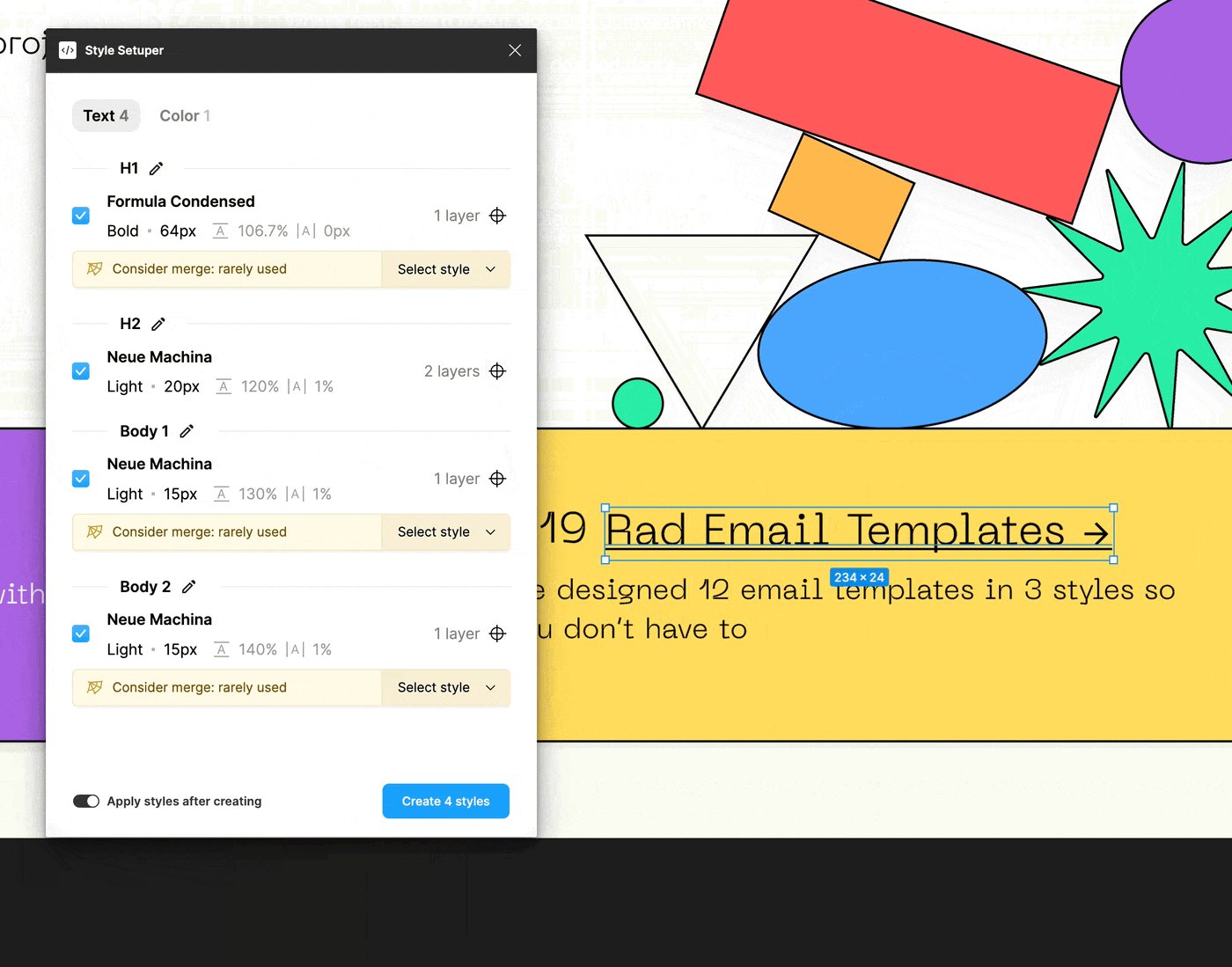
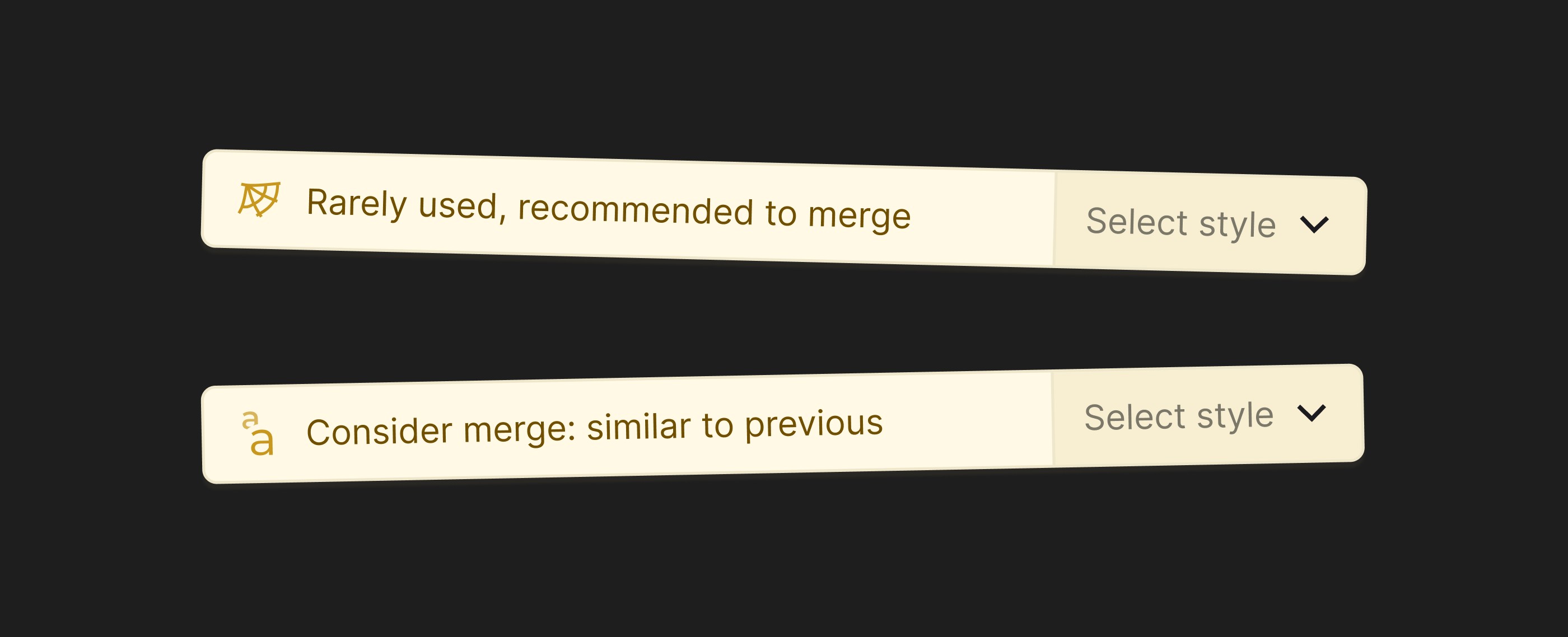
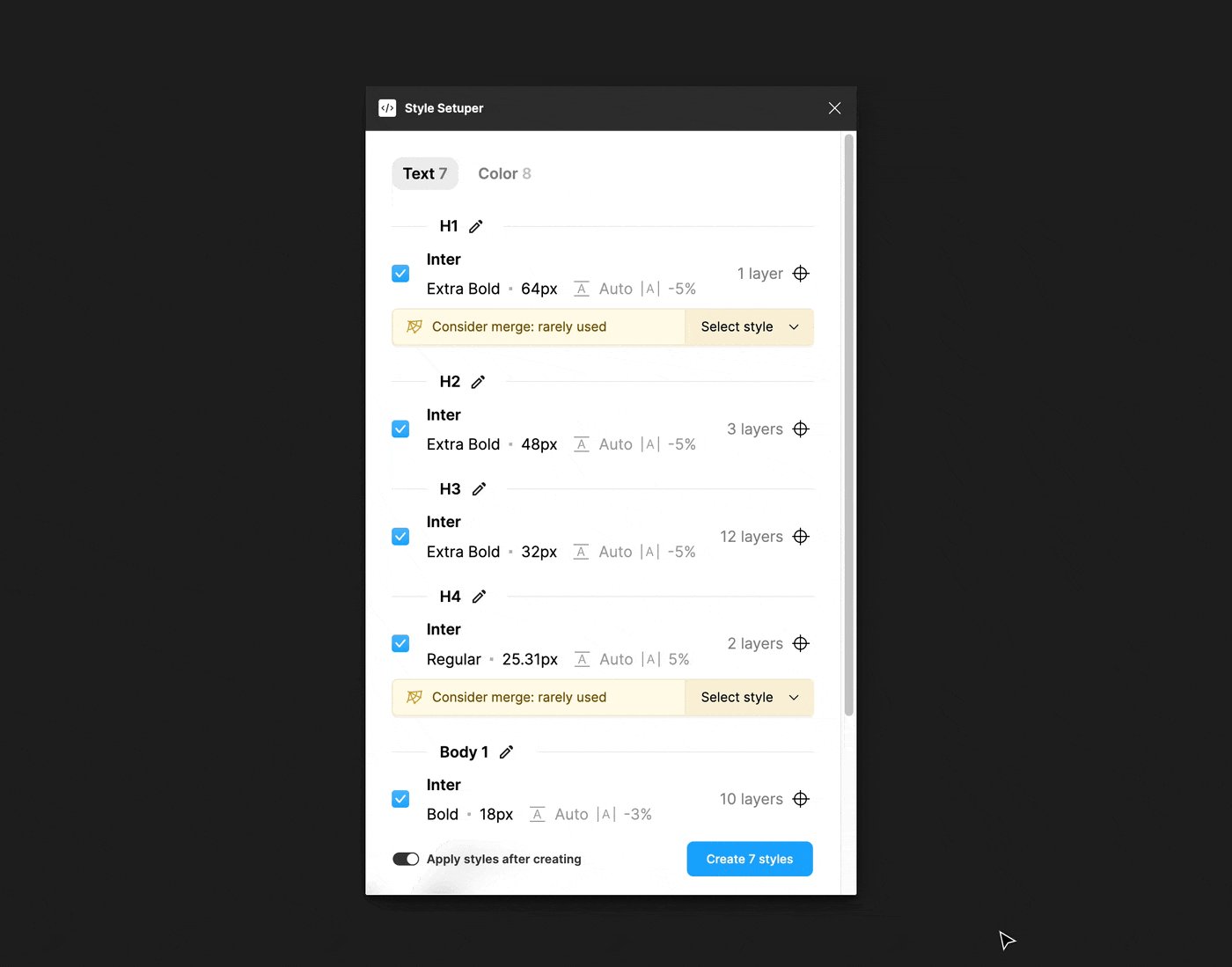
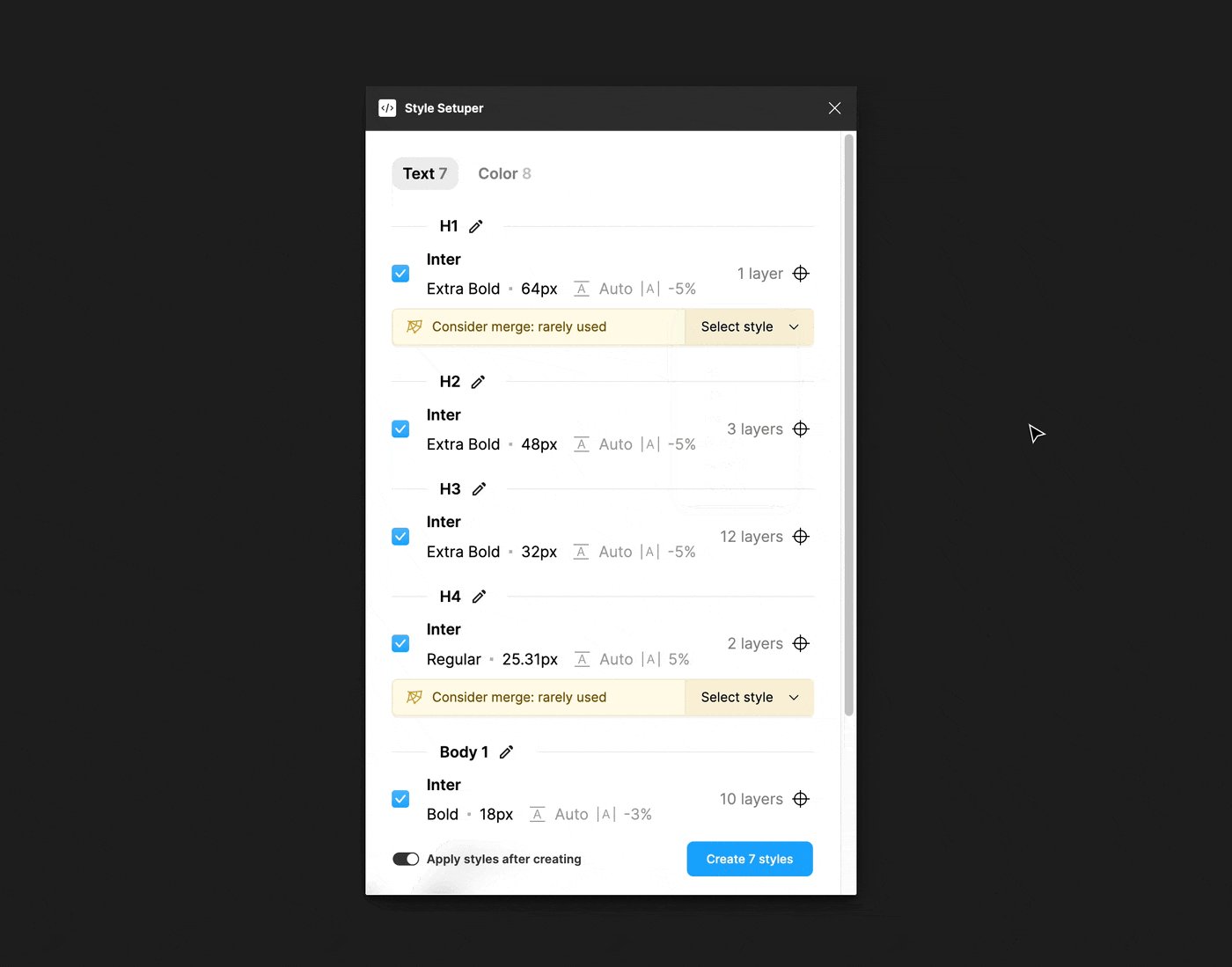
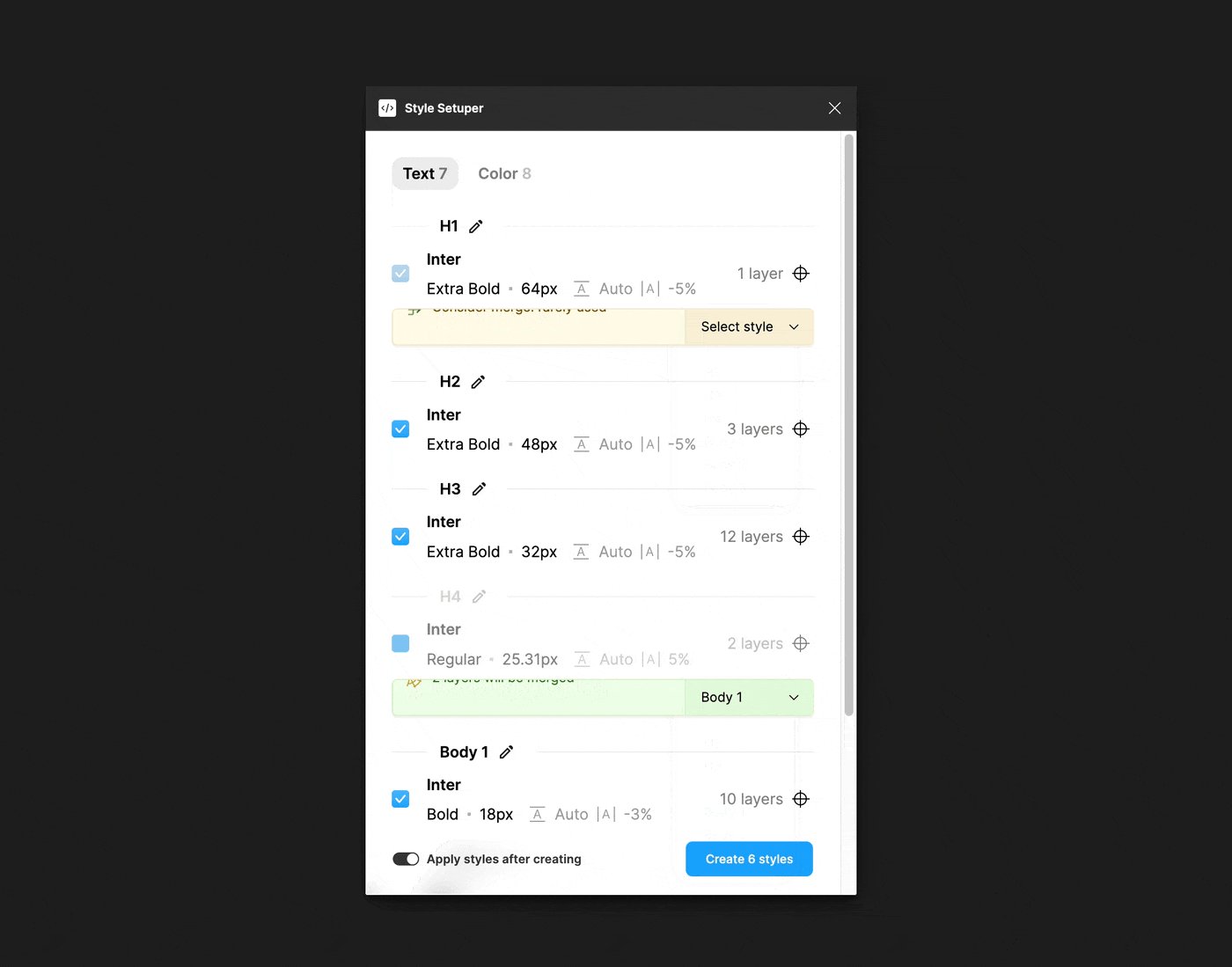
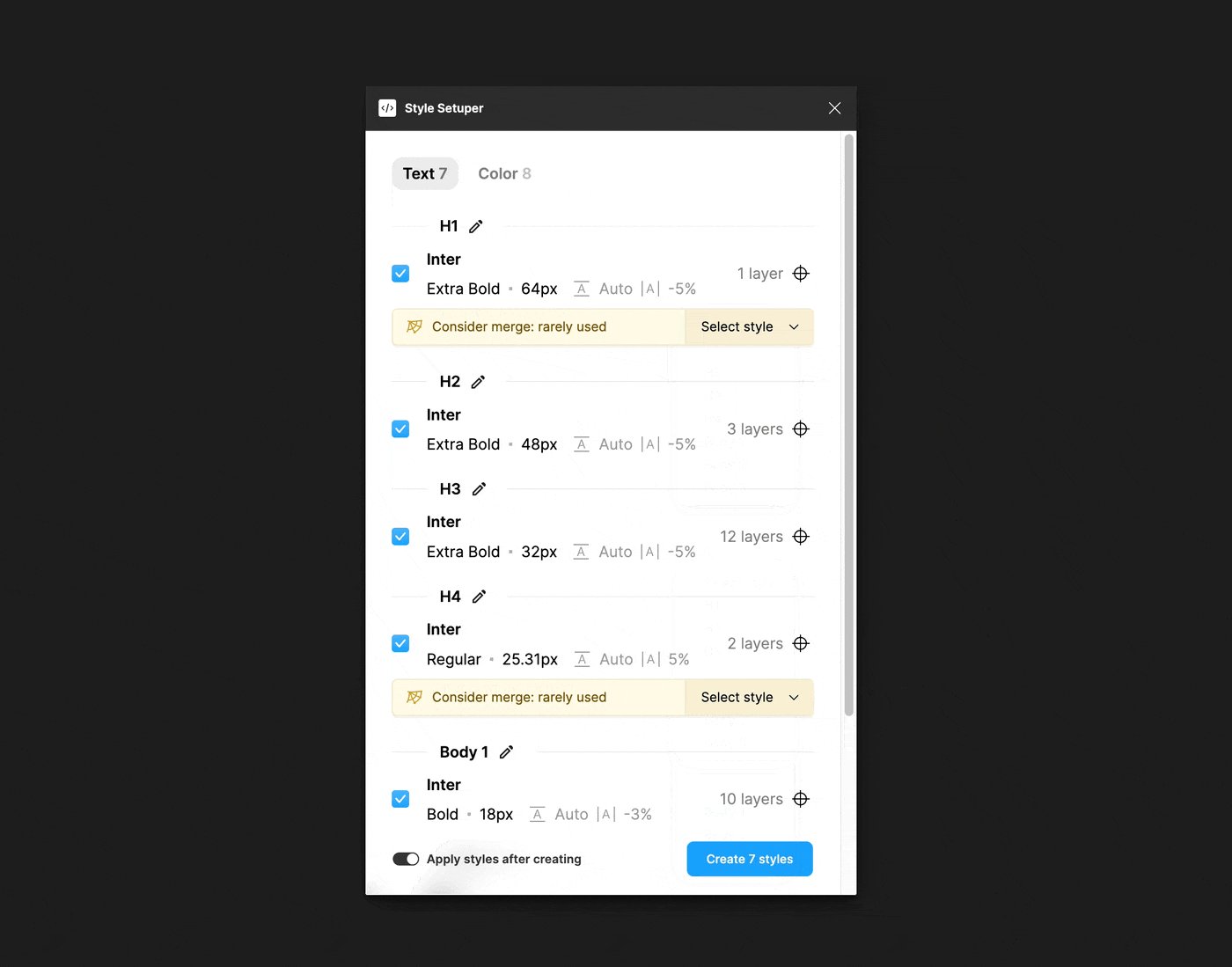
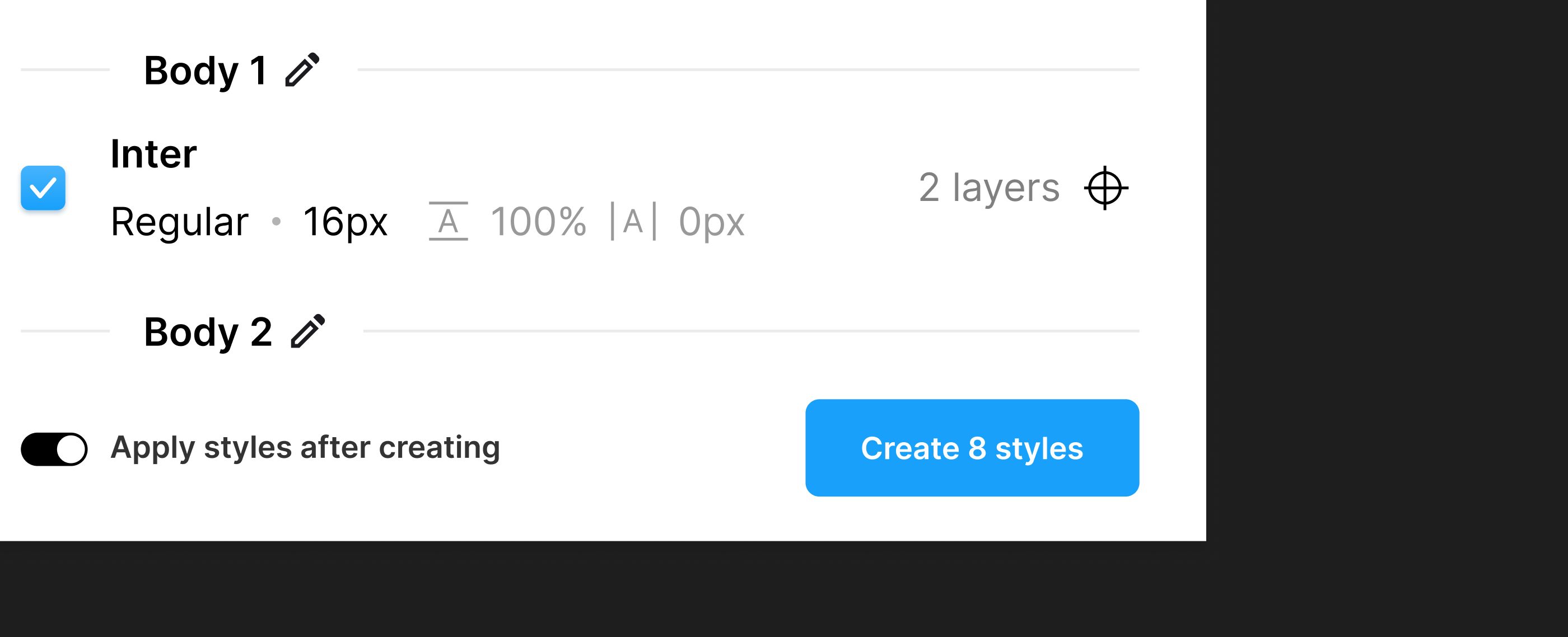
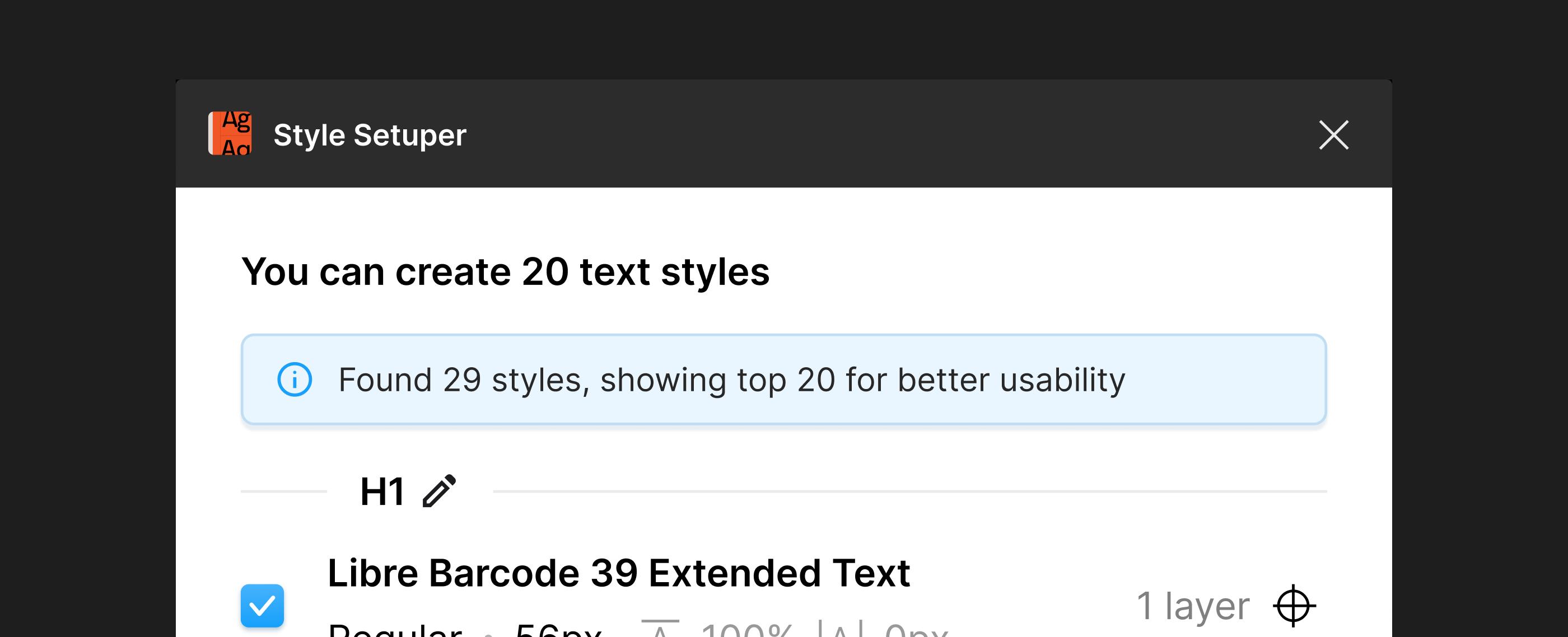
Style Setuper is a user-friendly Figma plugin that simplifies the process of setting up text styles from scratch. It saves you time and effort by scanning selected frames, identifying all text nodes, and analyzing the most frequently used styles. Based on this analysis, the plugin suggests text styles to be created, ensuring a cohesive design.





On the animation above you can see that I set to merge H1 to H4 and then tried to merge H4 to Body 1. H1 was reverted to the default ‘no-merge’ state. That’s done on purpose because how can you merge H1 to H4 if H4 won’t exist, since it’s getting merged to Body 1. There are a lot more of these edge cases I had to think about and solve.



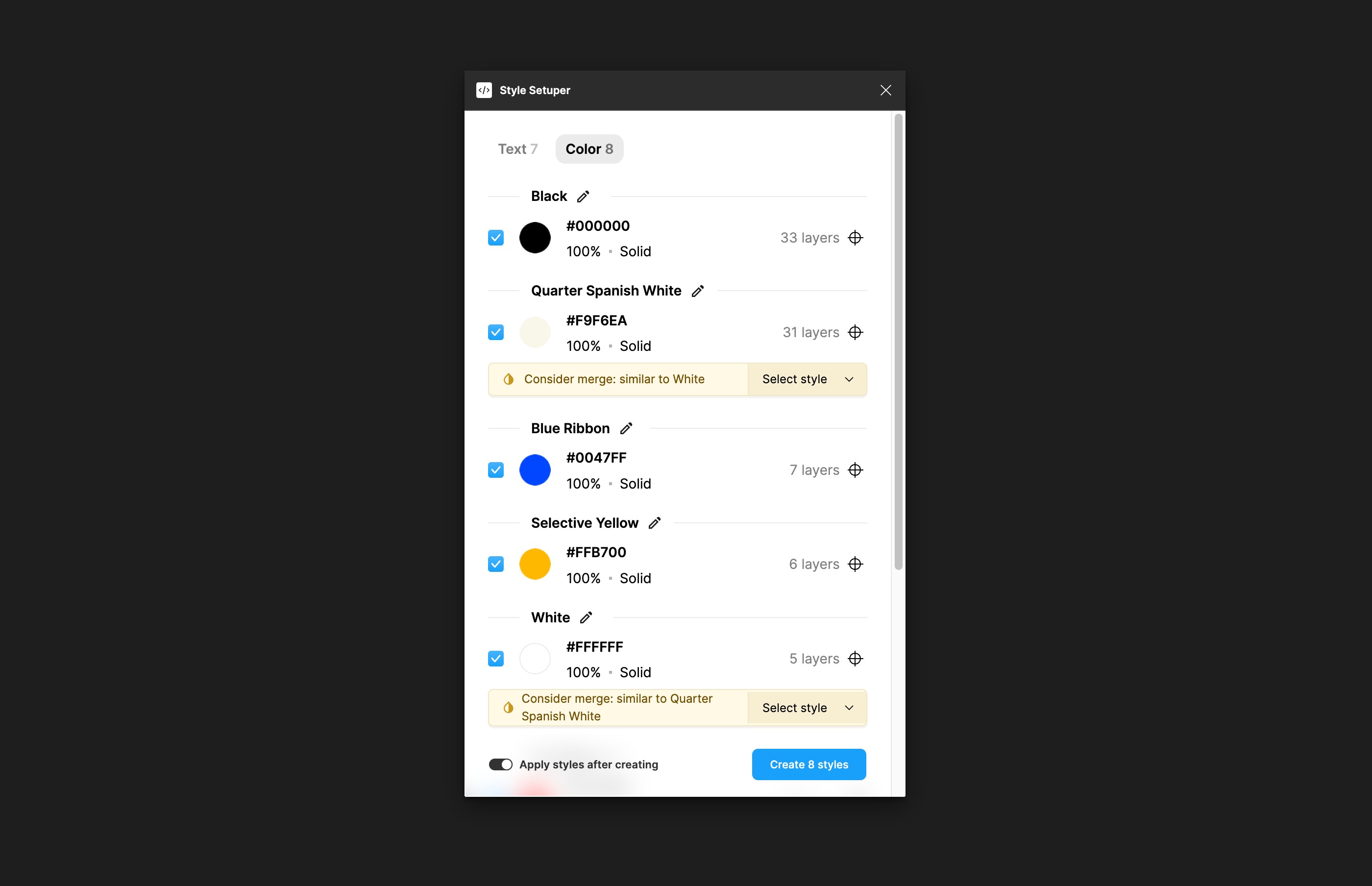
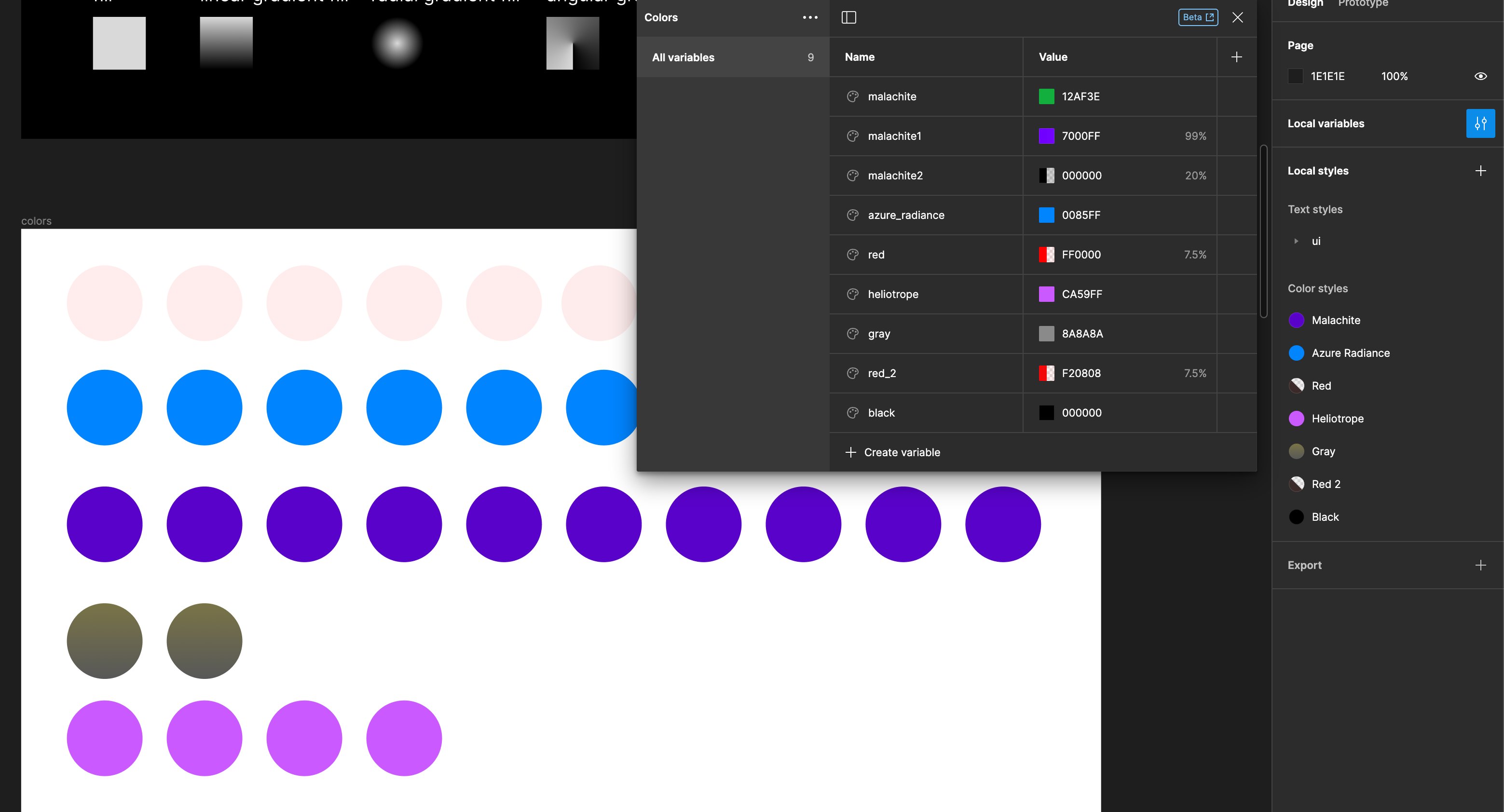
Naming colors is harder than naming text styles, there are only so many names and millions of colors. I’m using an API here to get color names and adding numbers if multiple colors received the same names. For gradients I pick a random color from the gradient and add ’… gradient’ after it’s name.

If two fill combos have the same color in them, it will only be created once as a variable and then used in both styles. This allows for easy editing afterwards.