Software designer
Currently at Wix
Researching, prototyping, designing and testing by day, coding, no-coding, launching products by night

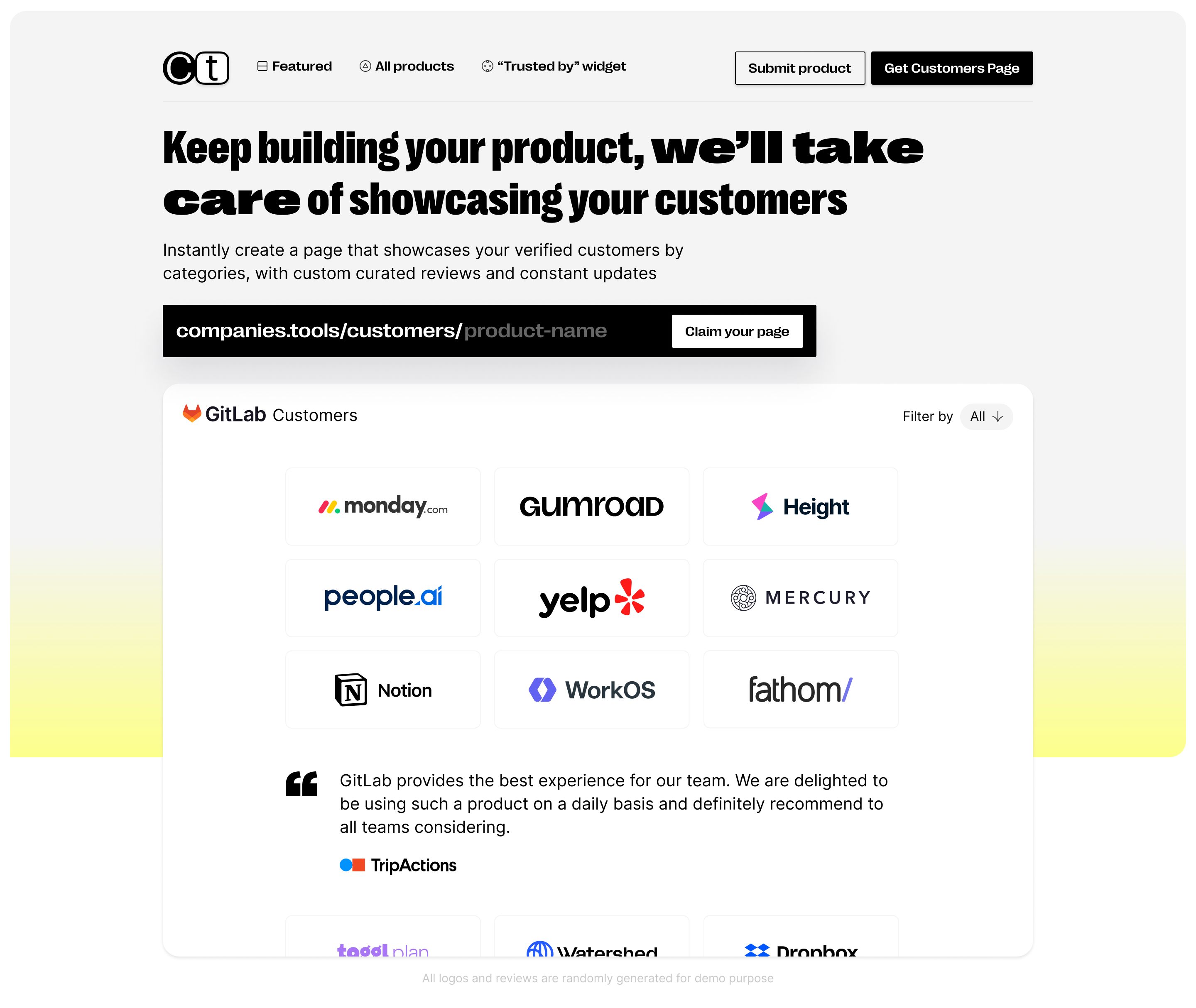
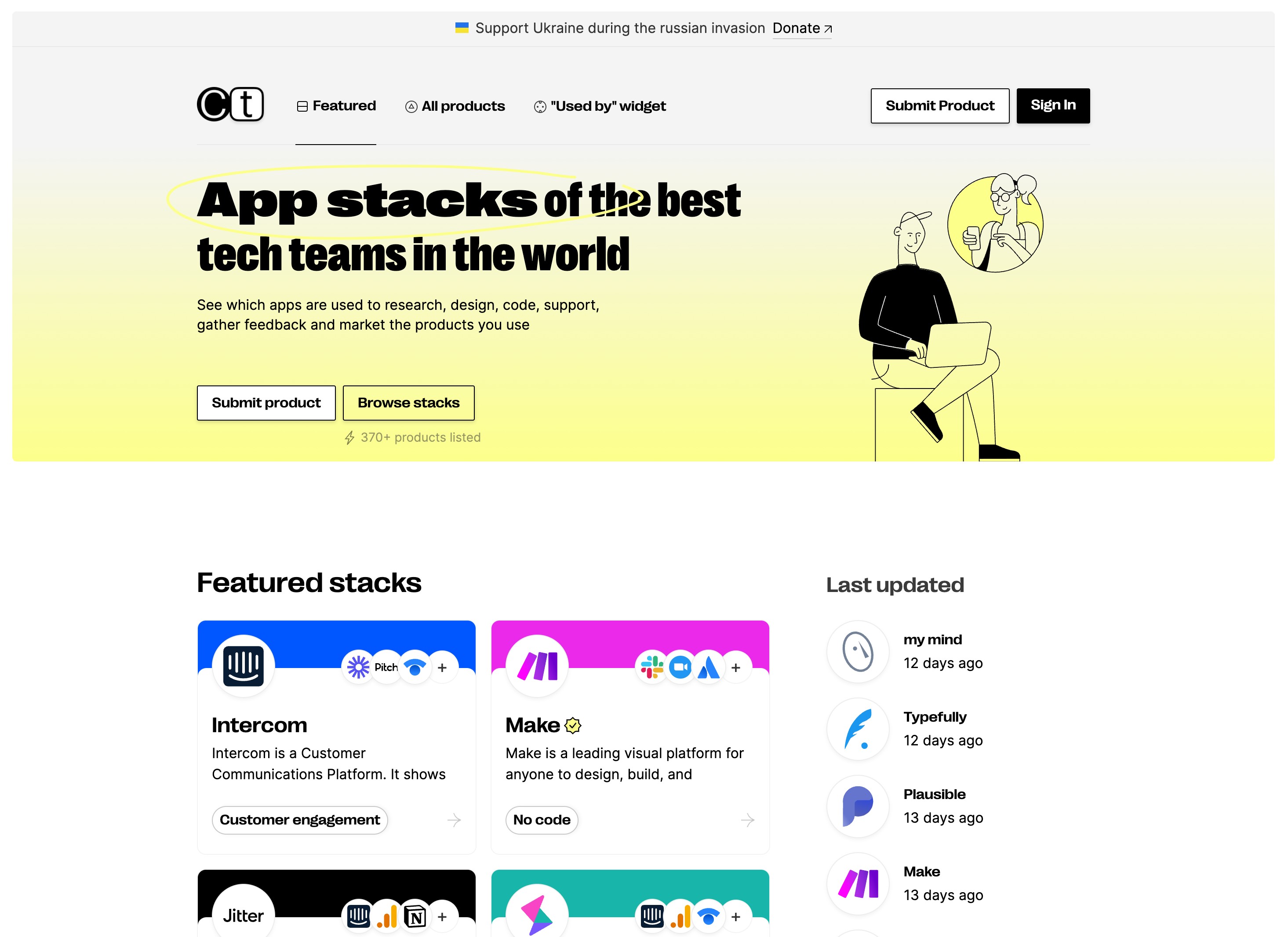
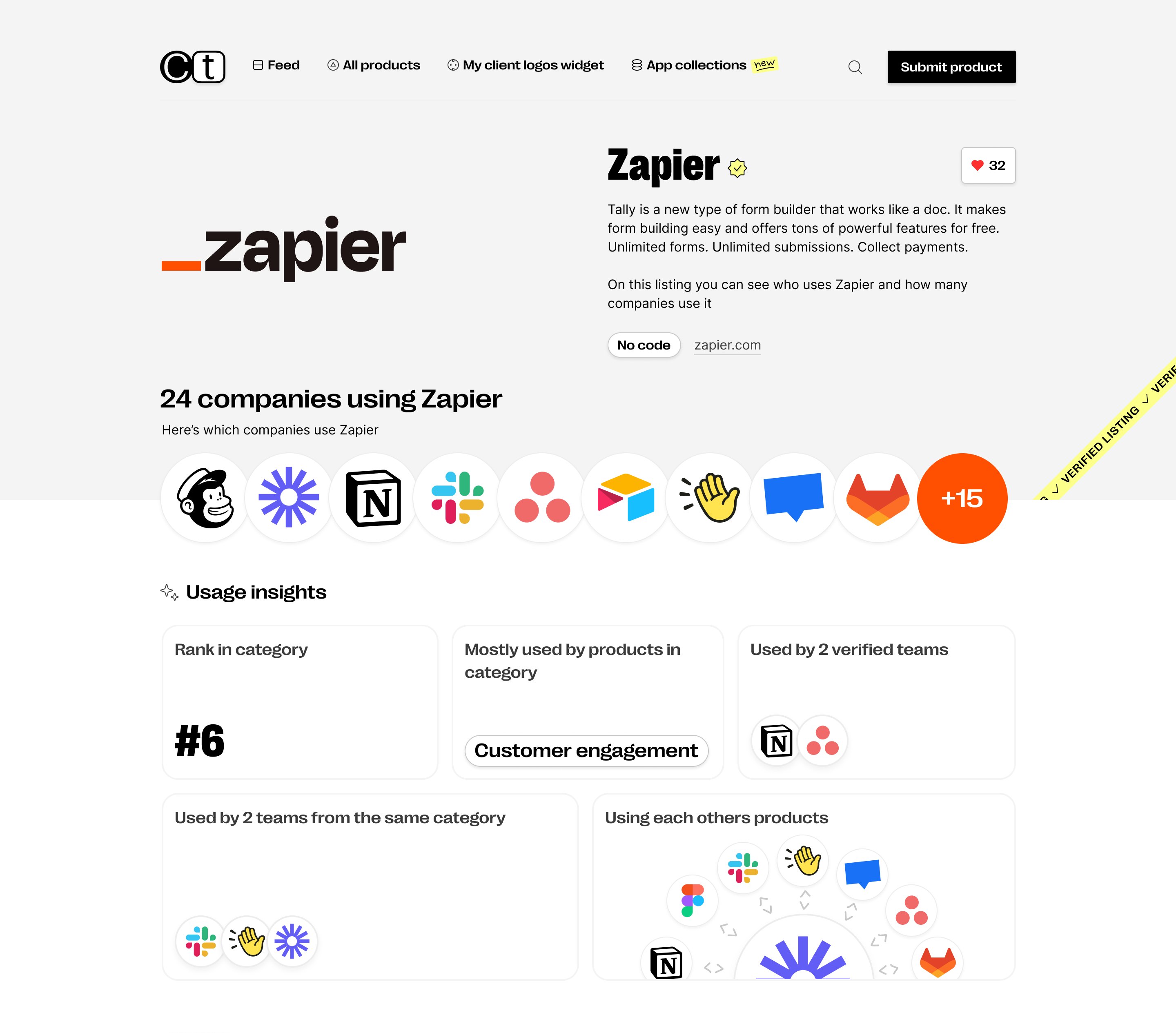
companies.tools
Year
2022
My role
Design, Webflow Development, Marketing, Analytics
See live
companies.toolsWhat's been done
Everything, the whole platform. I've sold the startup since on January 14, 2024.
Context
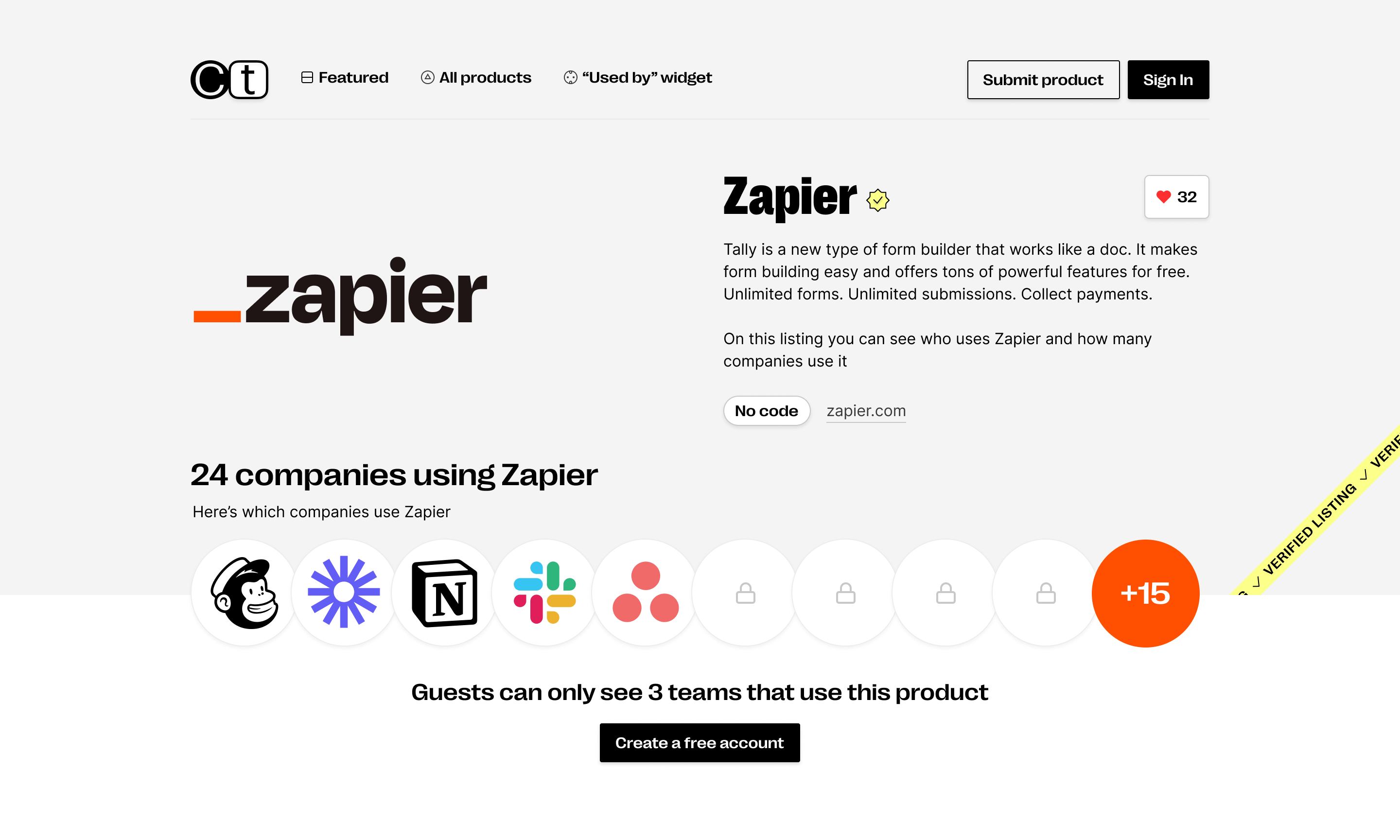
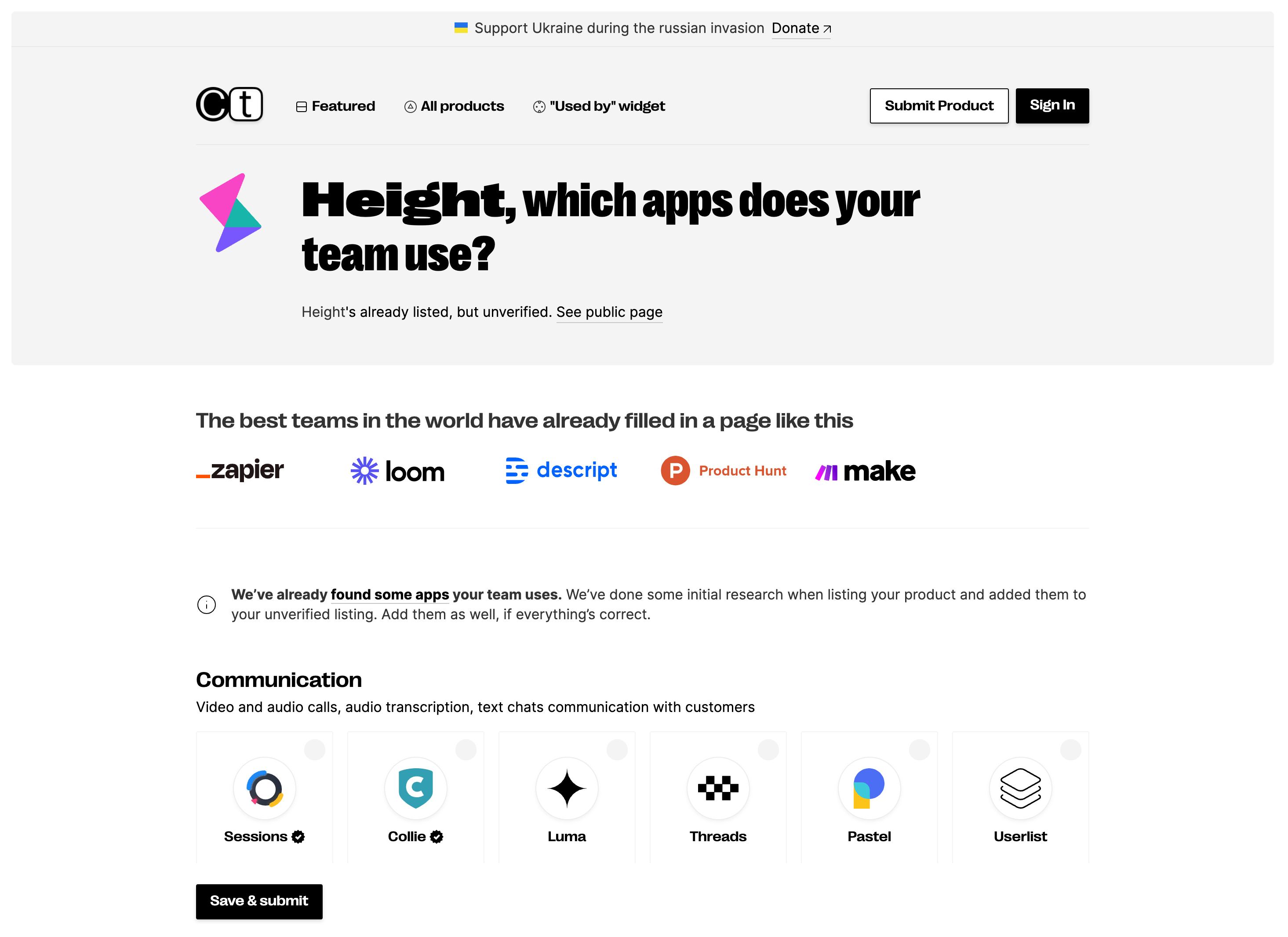
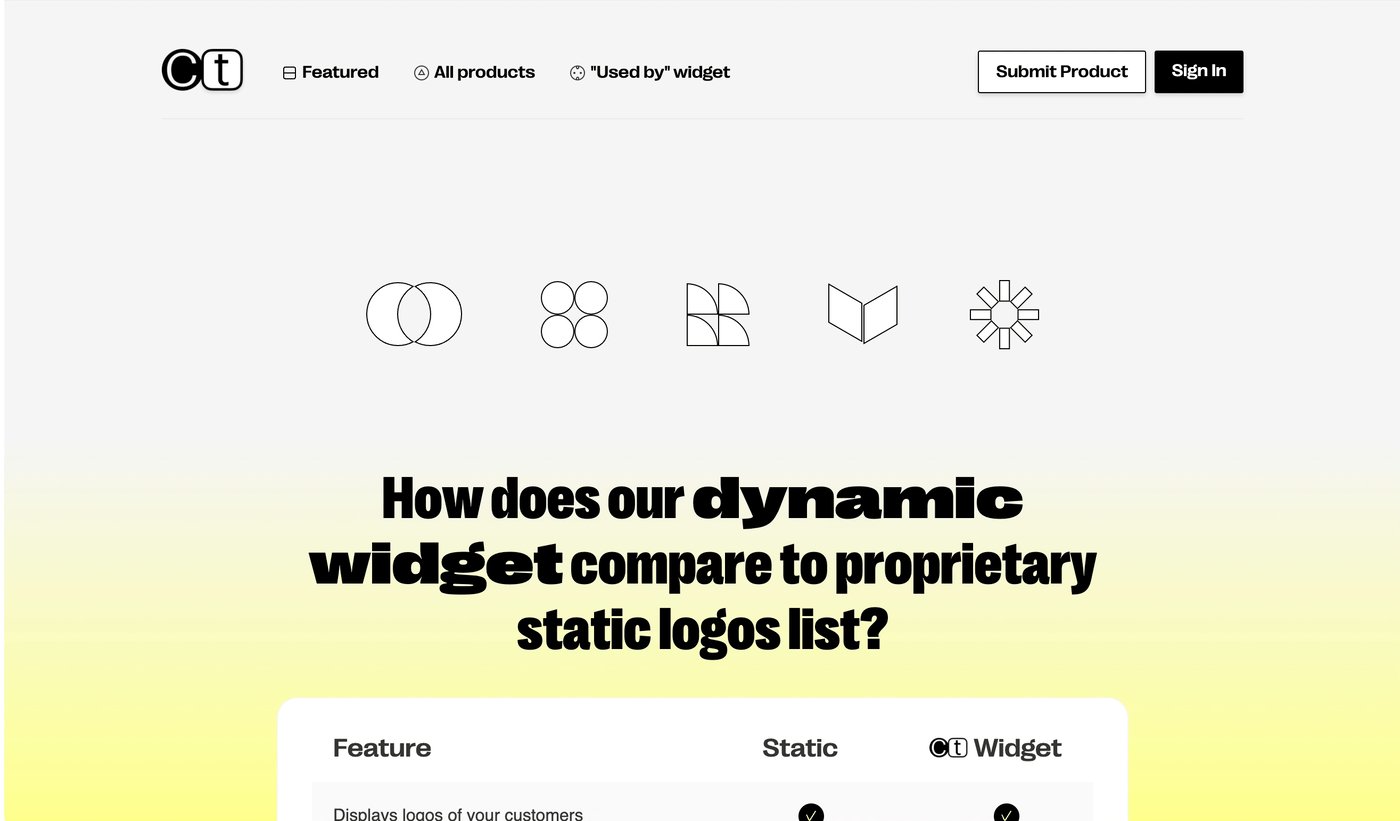
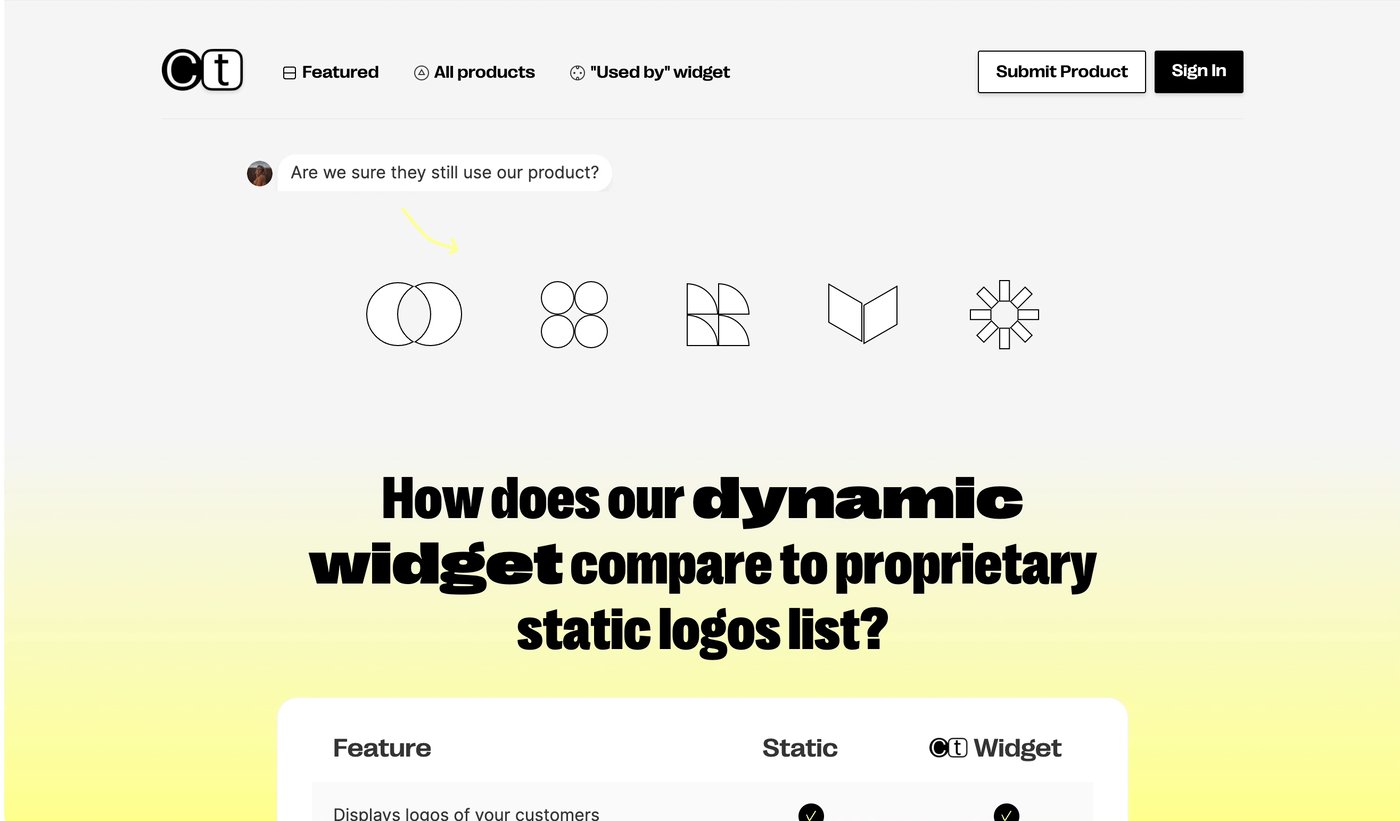
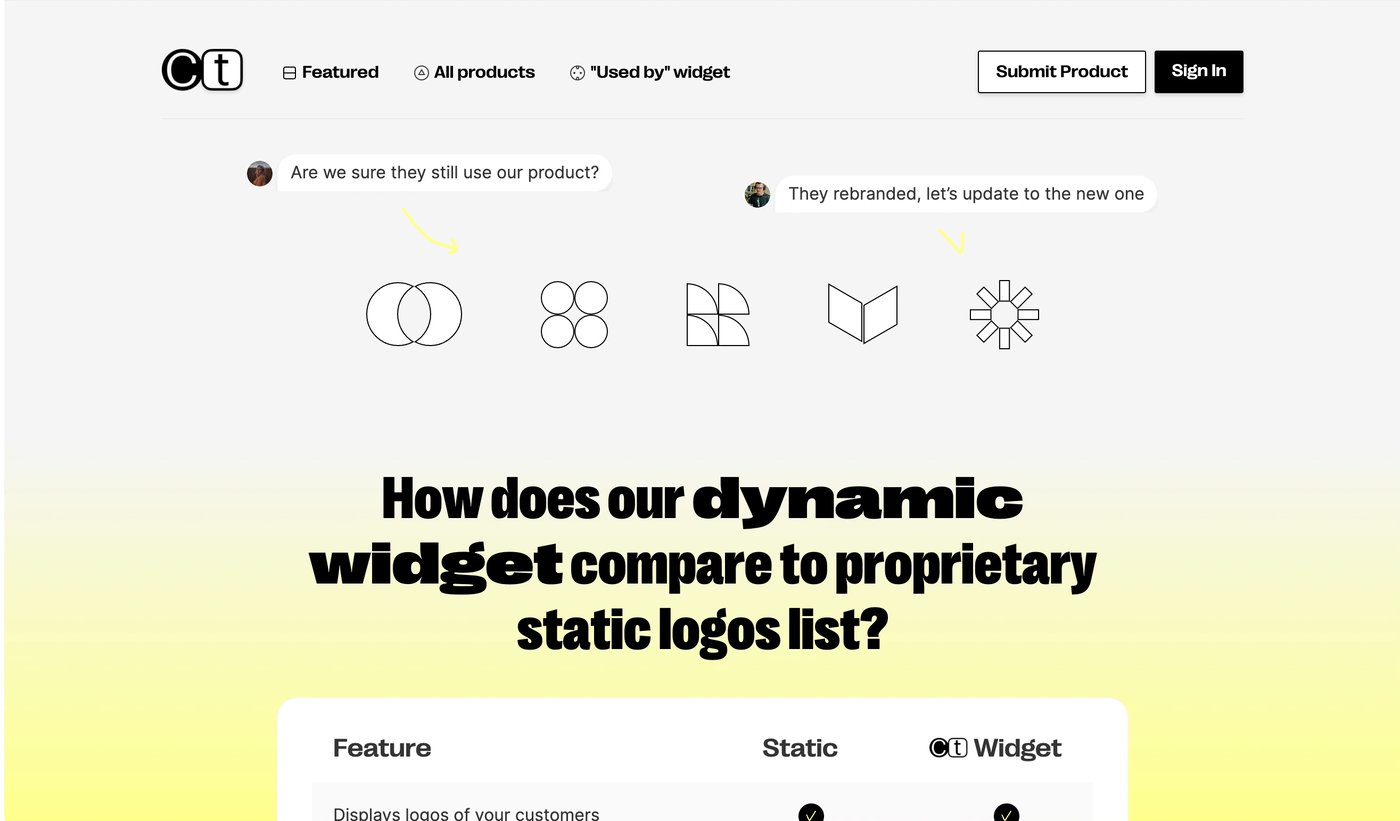
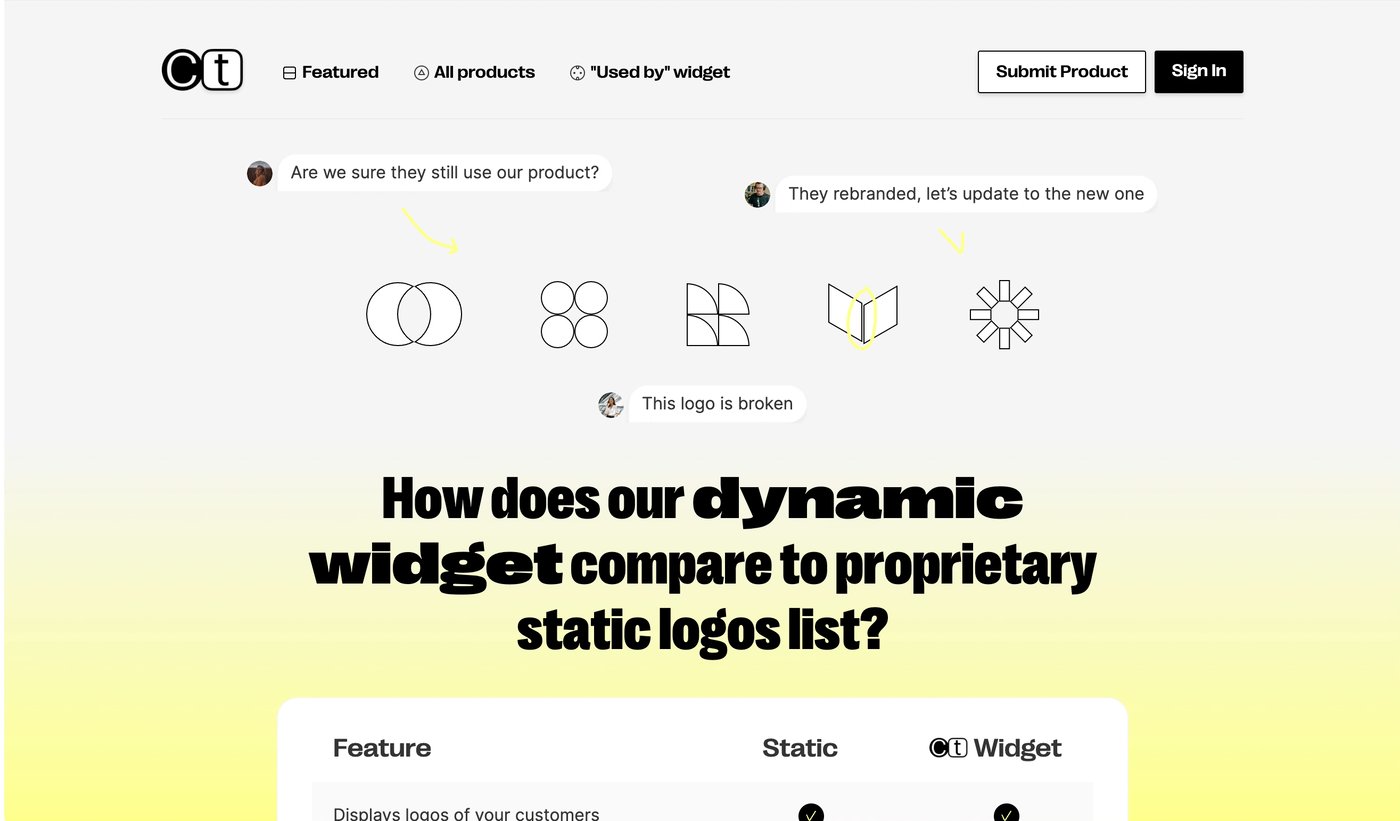
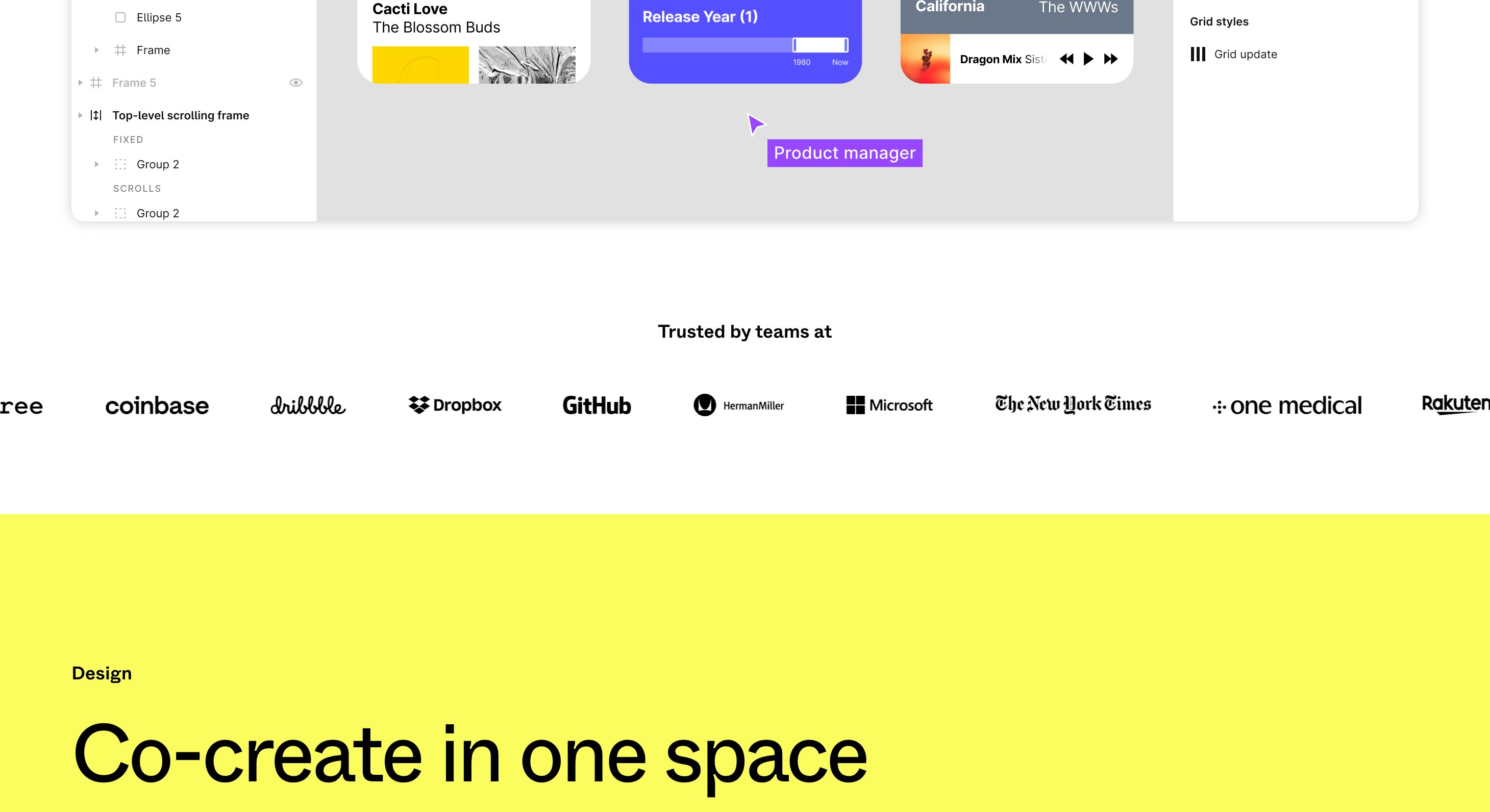
Saw a bunch of world class tech companies' logos on a tiny product's landing page. Didn't believe that. Thought there could be a place where teams share what tools they use creating connections with one another and generating these strips of logos – only verified. Product is built in Webflow.



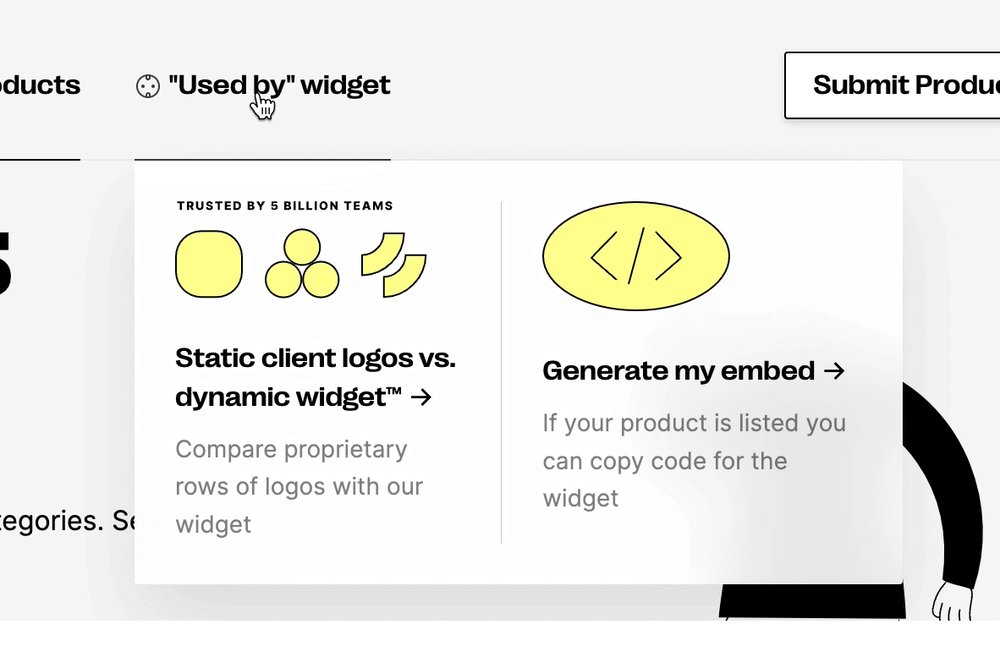
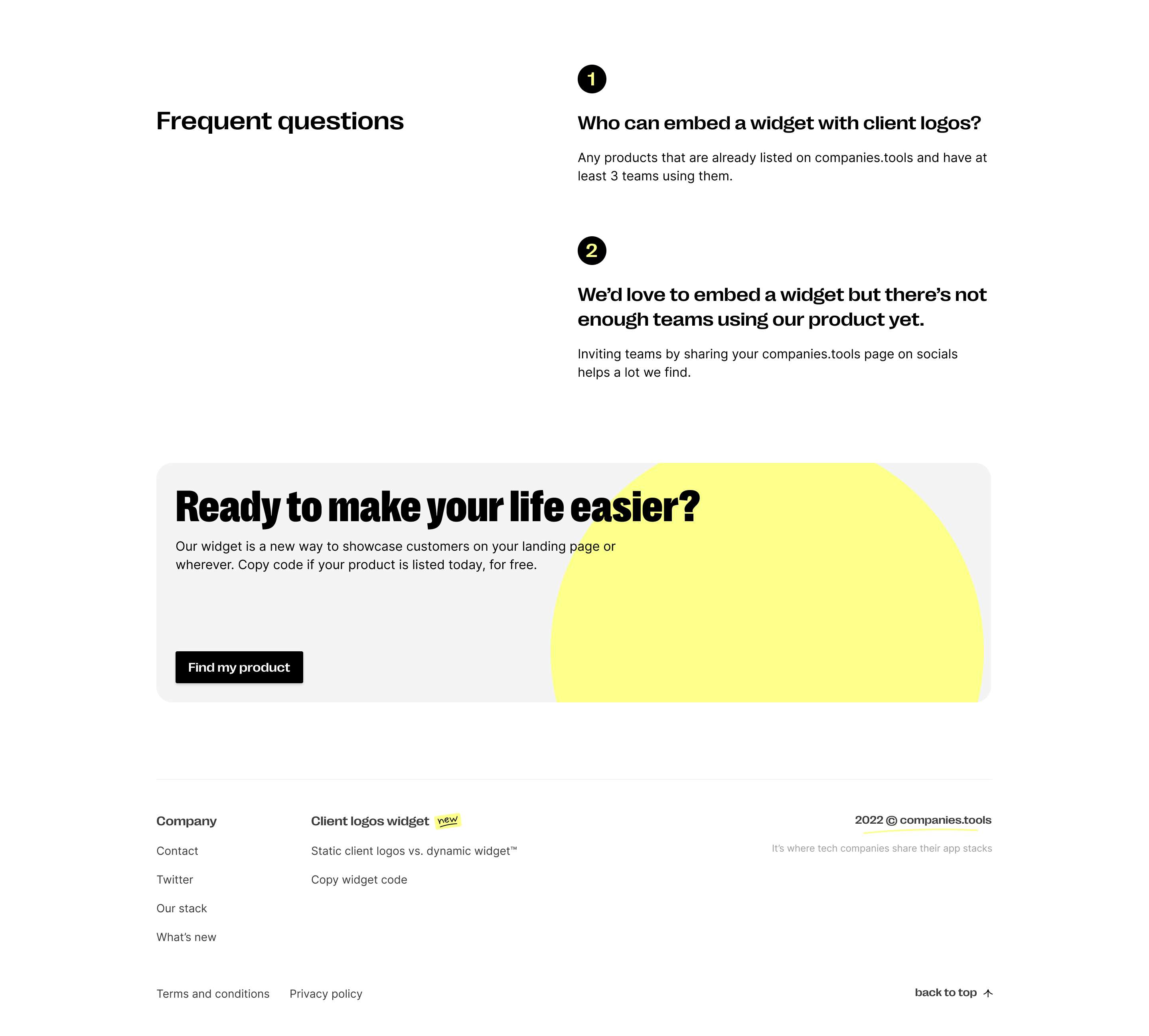
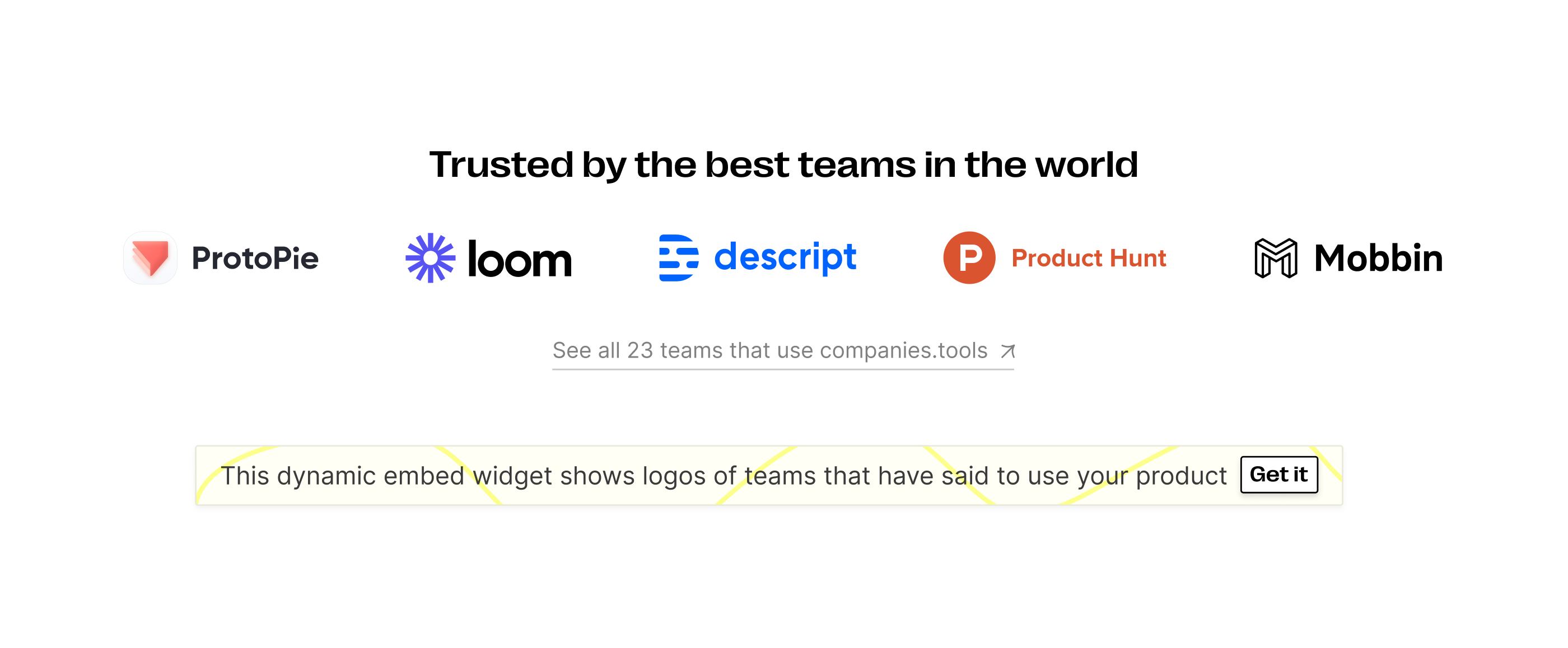
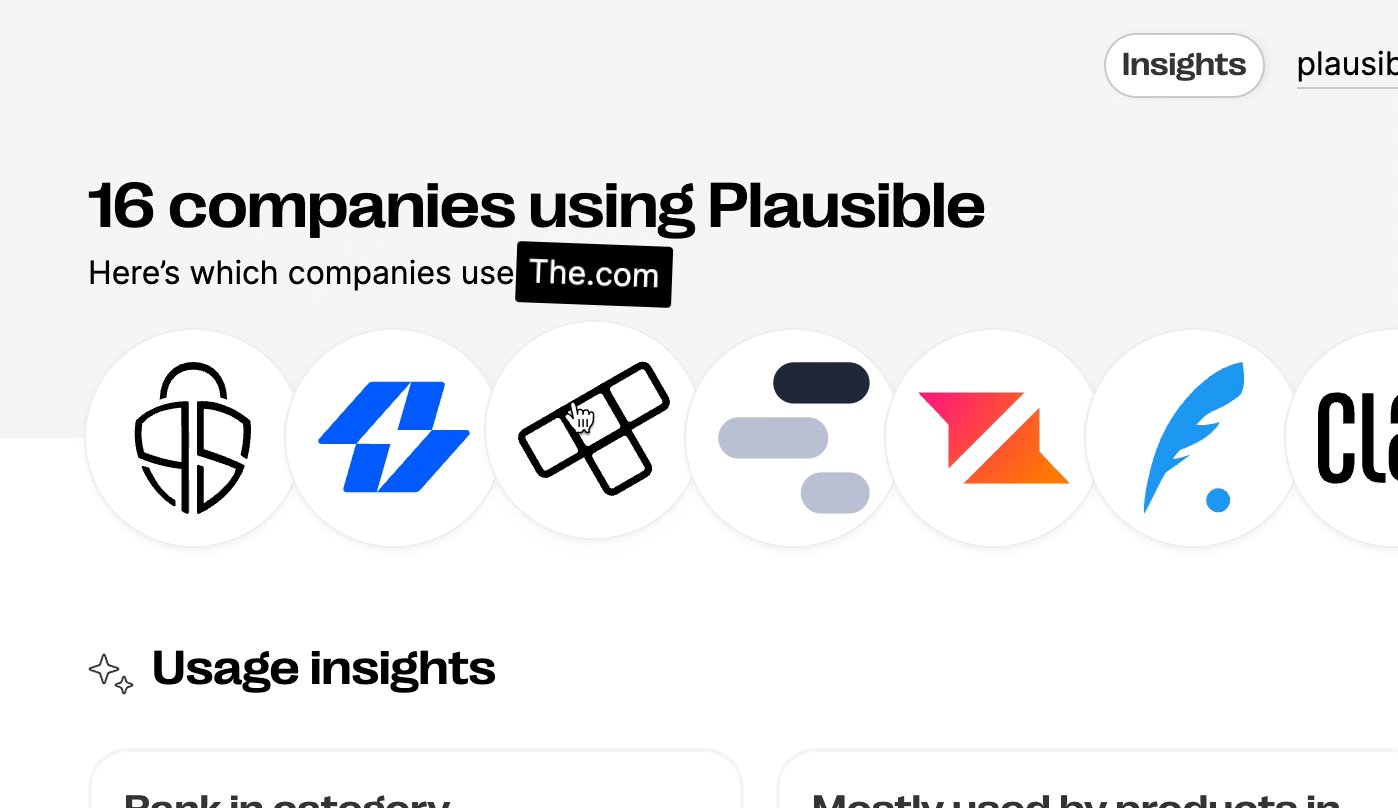
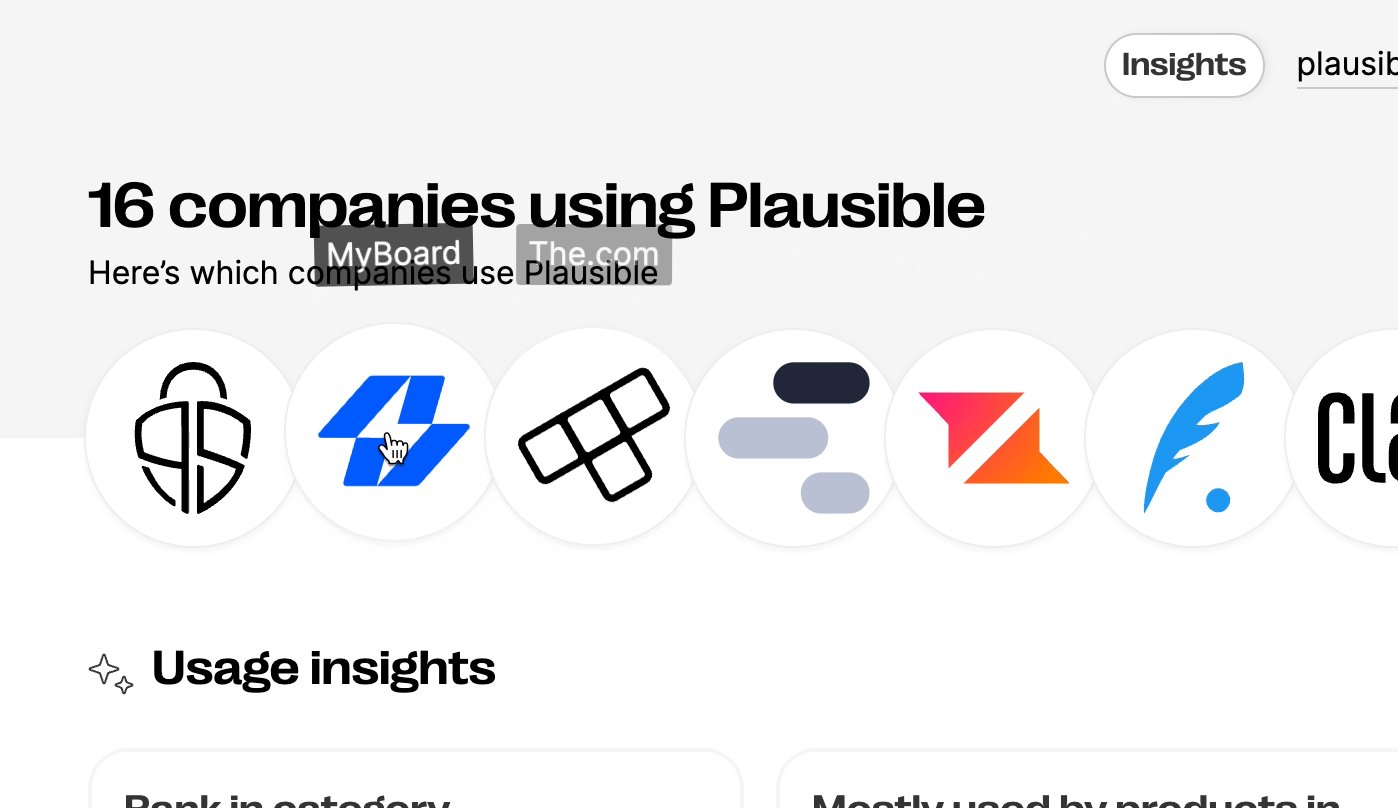
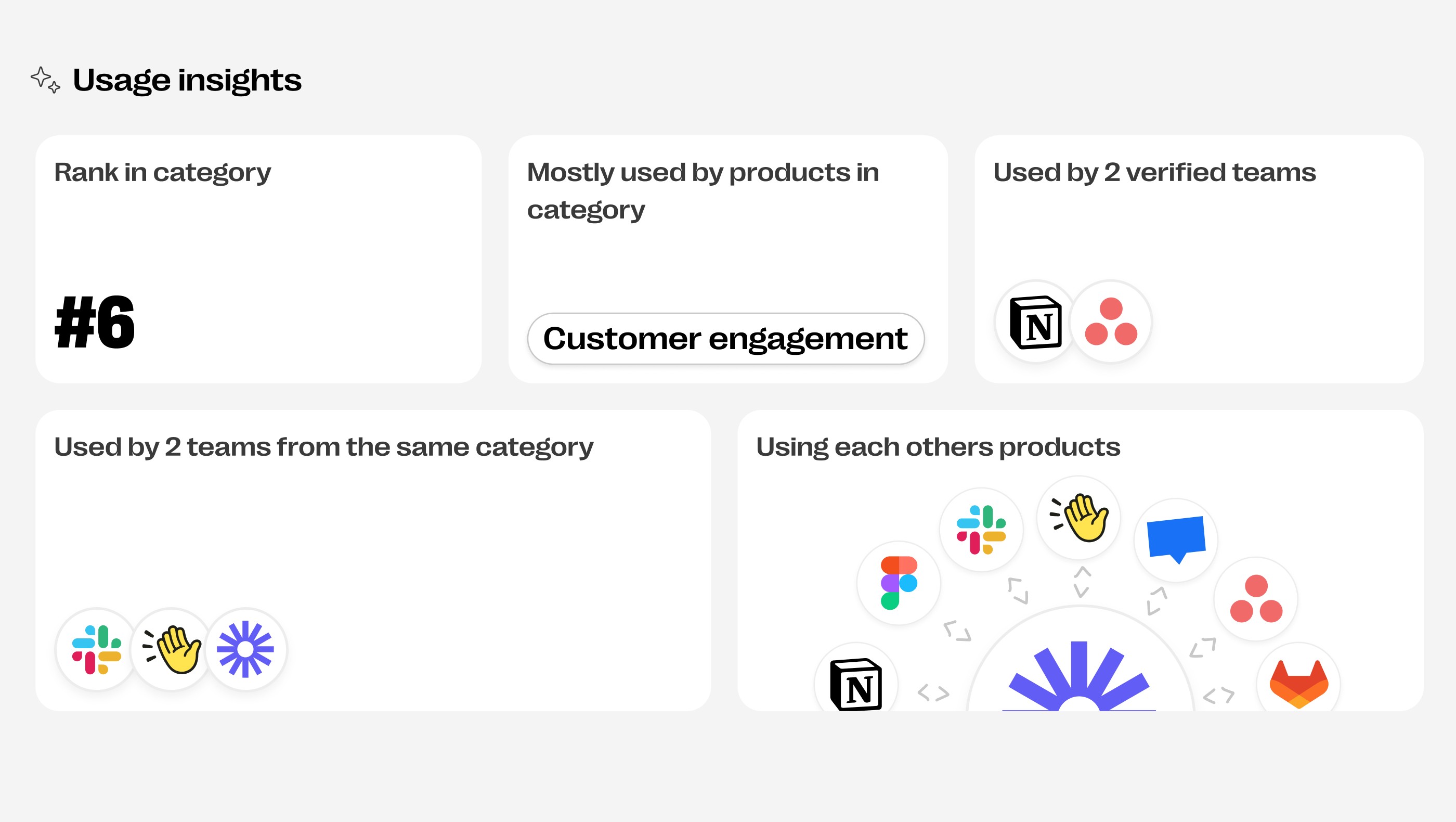
This widget is the core idea of the product. When your product becomes listed and you have at least 3 teams added your product to their tool stack you can copy the embed code and insert it into your landing page. Widget will dynamically show teams using your product with high quality logos and shuffled on refresh.



Overall, this project allowed me to understand how much you can do with so little data by just looking at it from a different angle. All companies.tools is is X team uses Y, Y team uses Z, Z team uses X.