Software designer
Currently at Wix
Researching, prototyping, designing and testing by day, coding, no-coding, launching products by night

Zori
Year
2023
My role
Research, Design
Team
Engineers, PM
See live
zori.appWhat's been done
Created a foundational design system, designed an app for iOS and Android, created a few illustrations, designed the website and various marketing materials.
Context
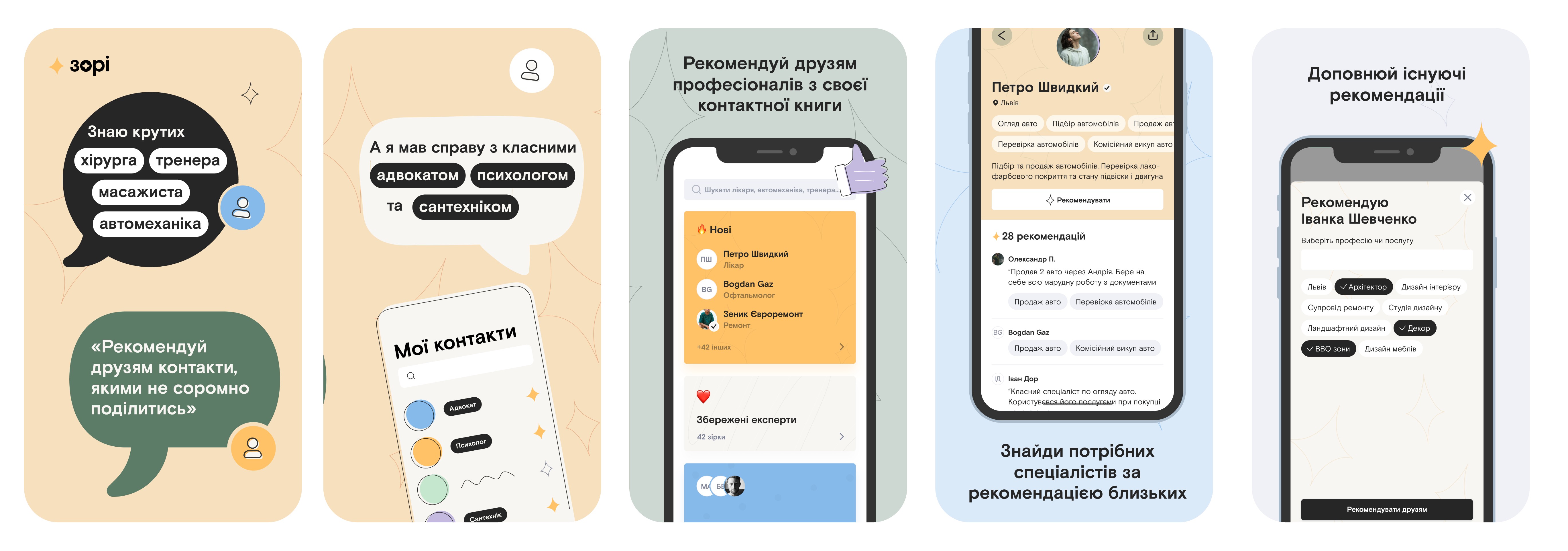
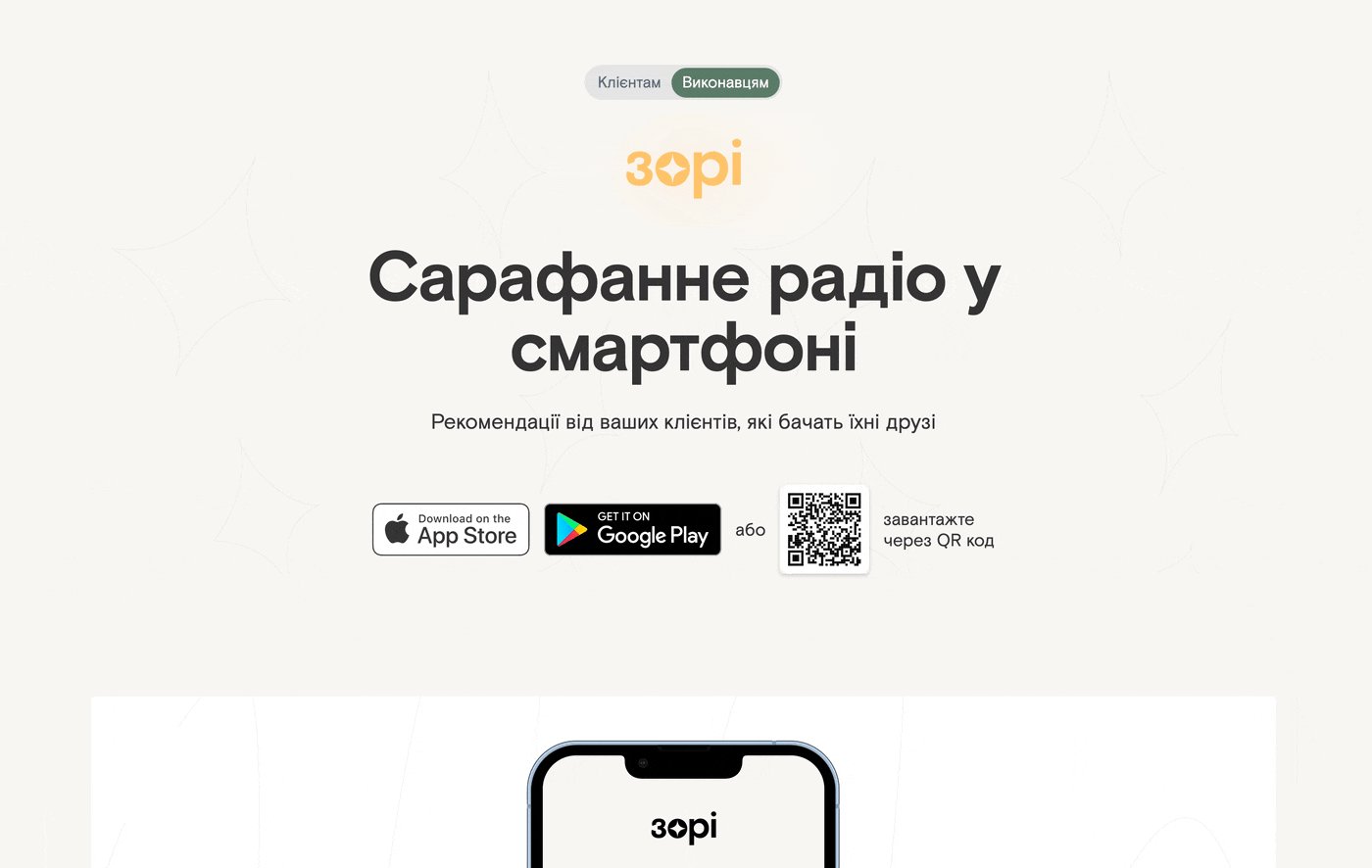
Zori (means 'stars' in Ukrainian) is a startup that I joined as designer at an early stage and designed everything from the ground up. The idea of the product is to digitilize word of mouth and bring recommendations of professionals in different fields that you'd ask for physically to an app.
The app is local and aimed at the Ukrainian market (at least for now), so everything you’ll see below is in Ukrainian language.


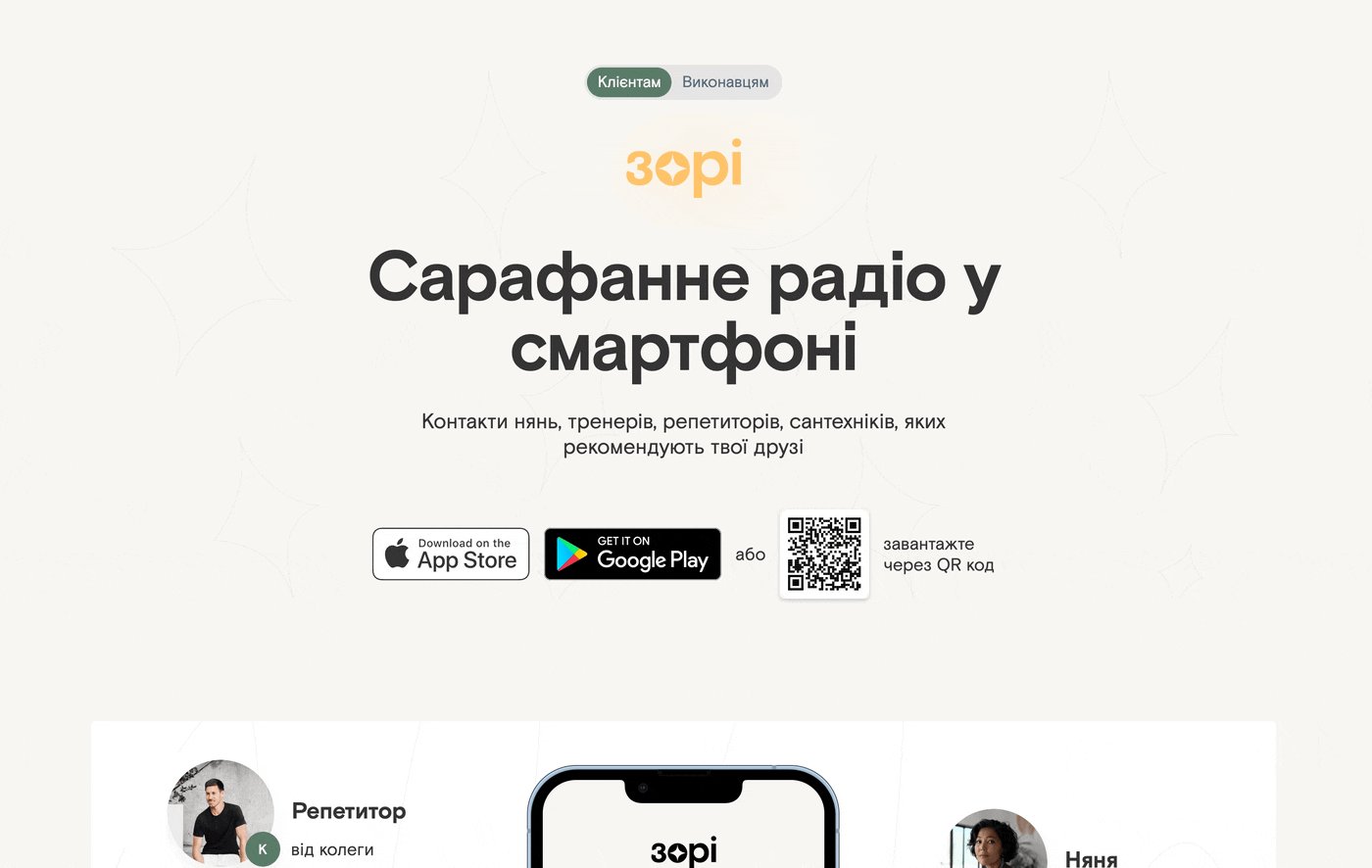
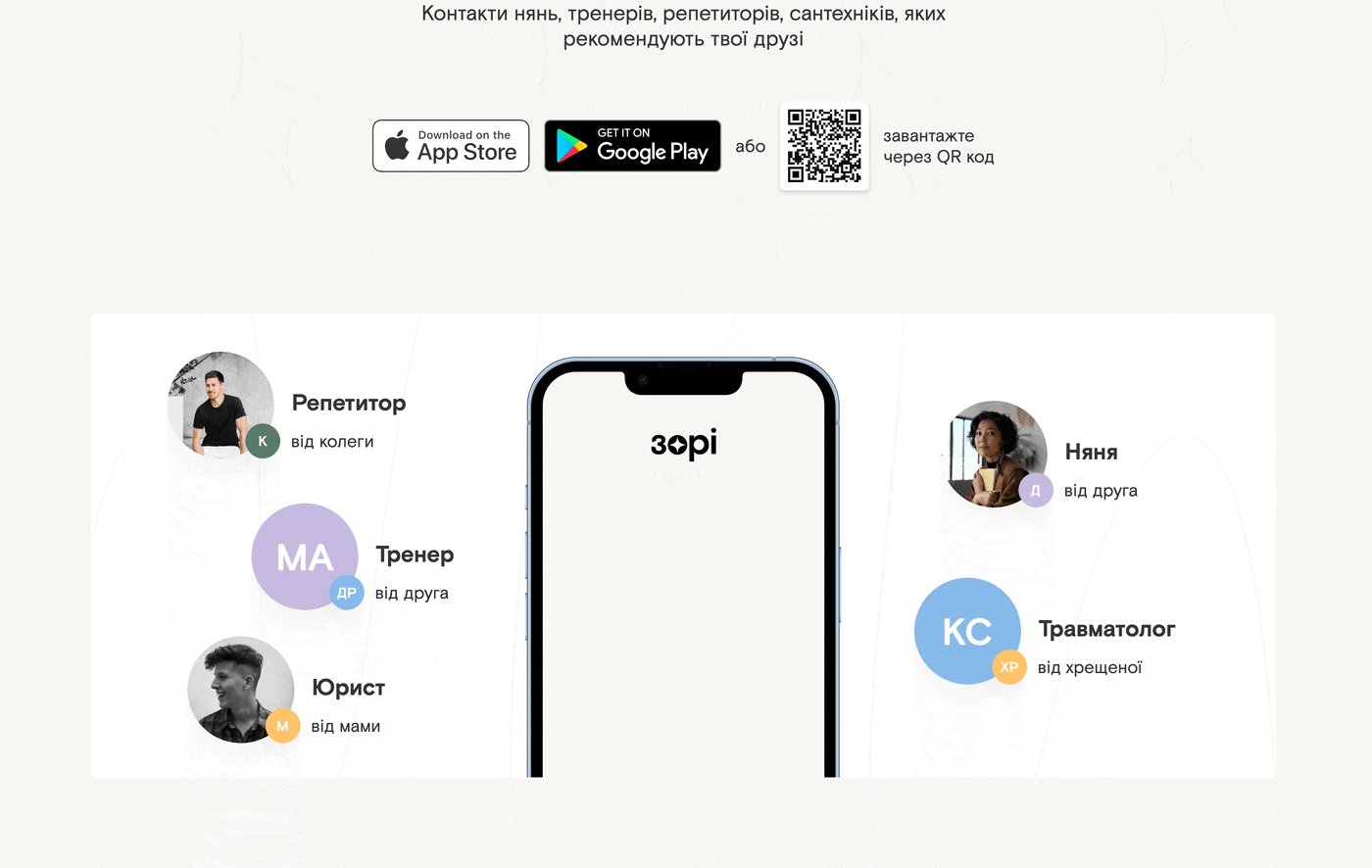
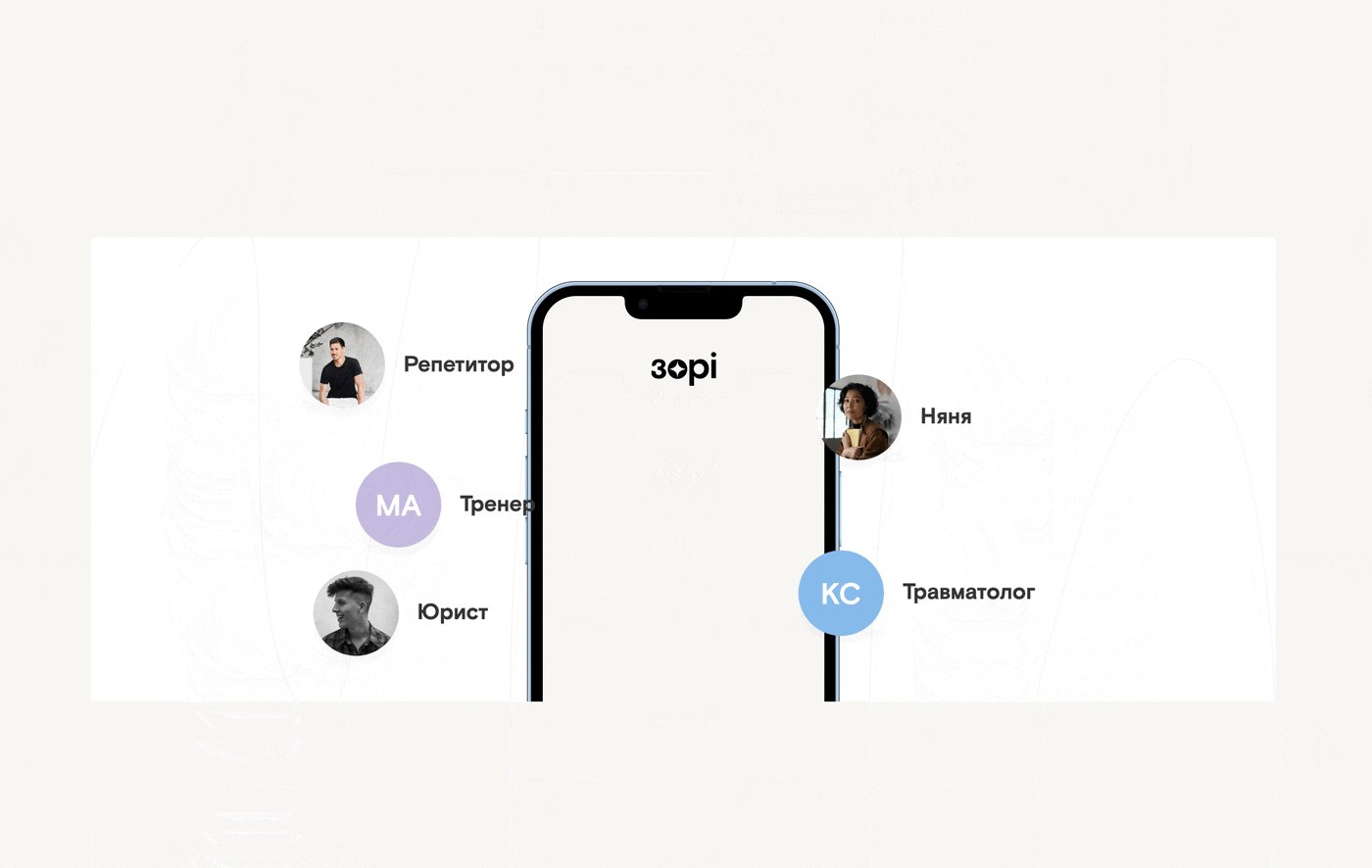
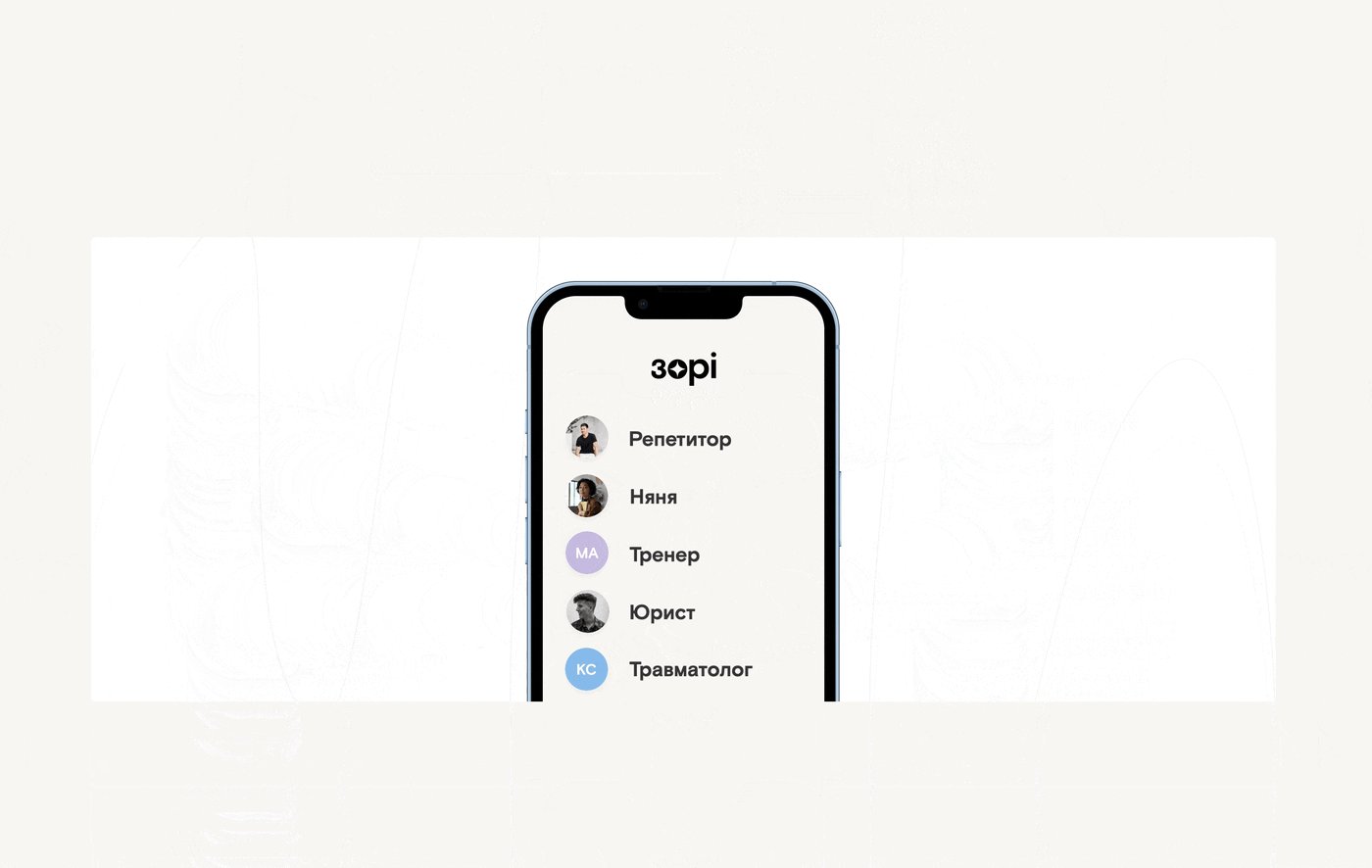
The whole idea of the app is to get recommendation of professionals from people you know. The splash screen shows that you got recommendations of a tutor from a collegue, nany from a friend, trainer from mom and a lawyer from another friend.

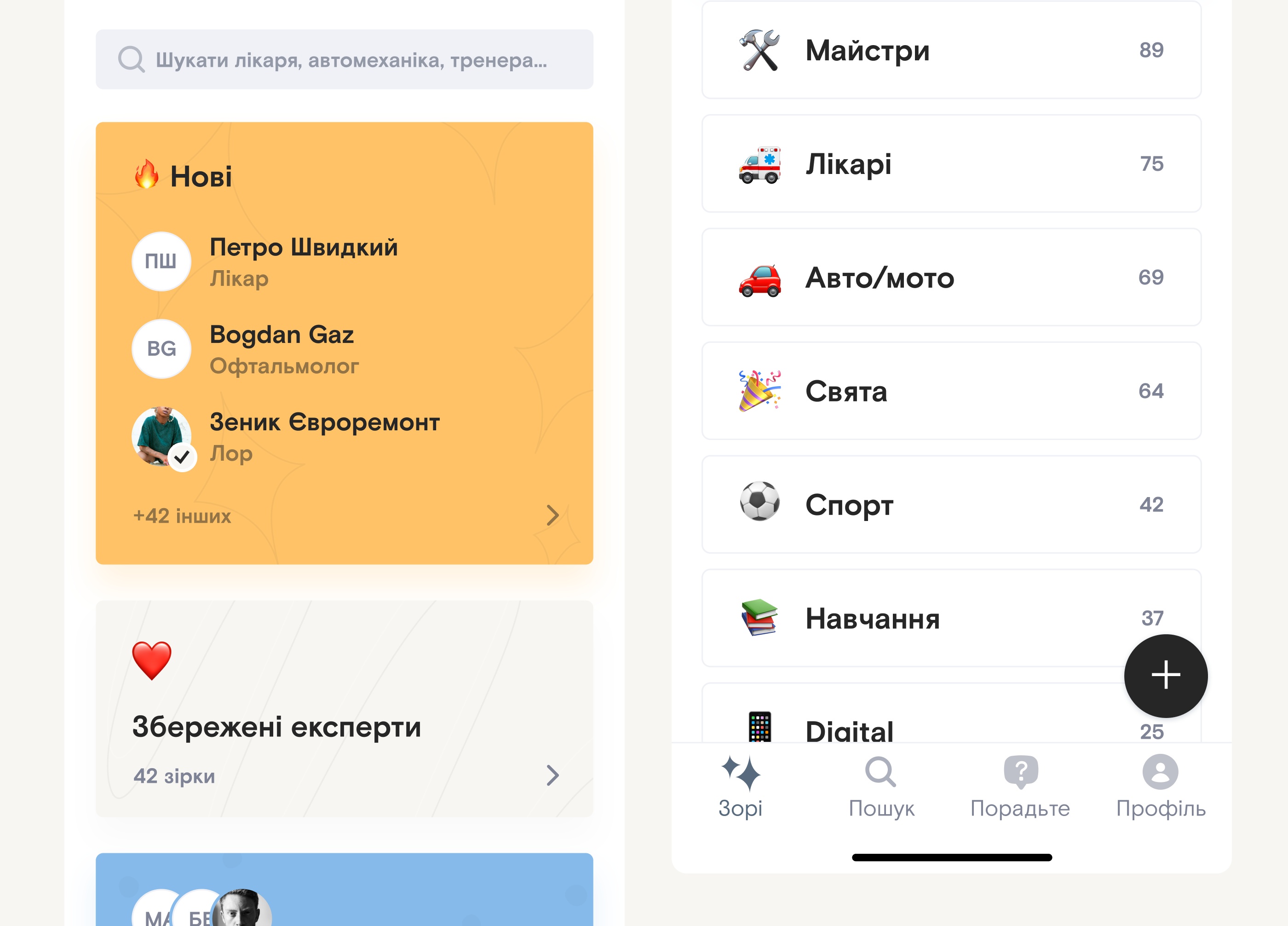
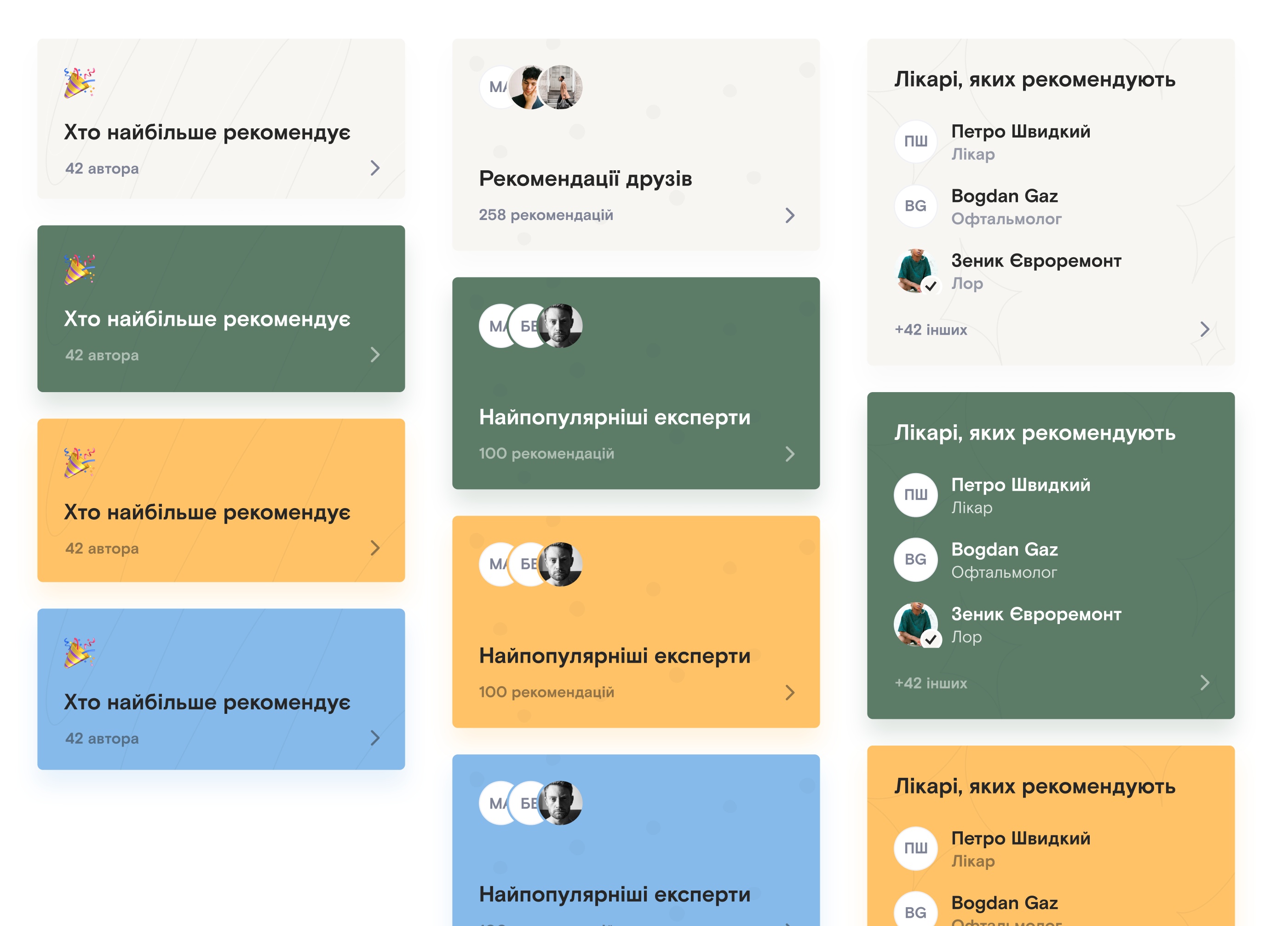
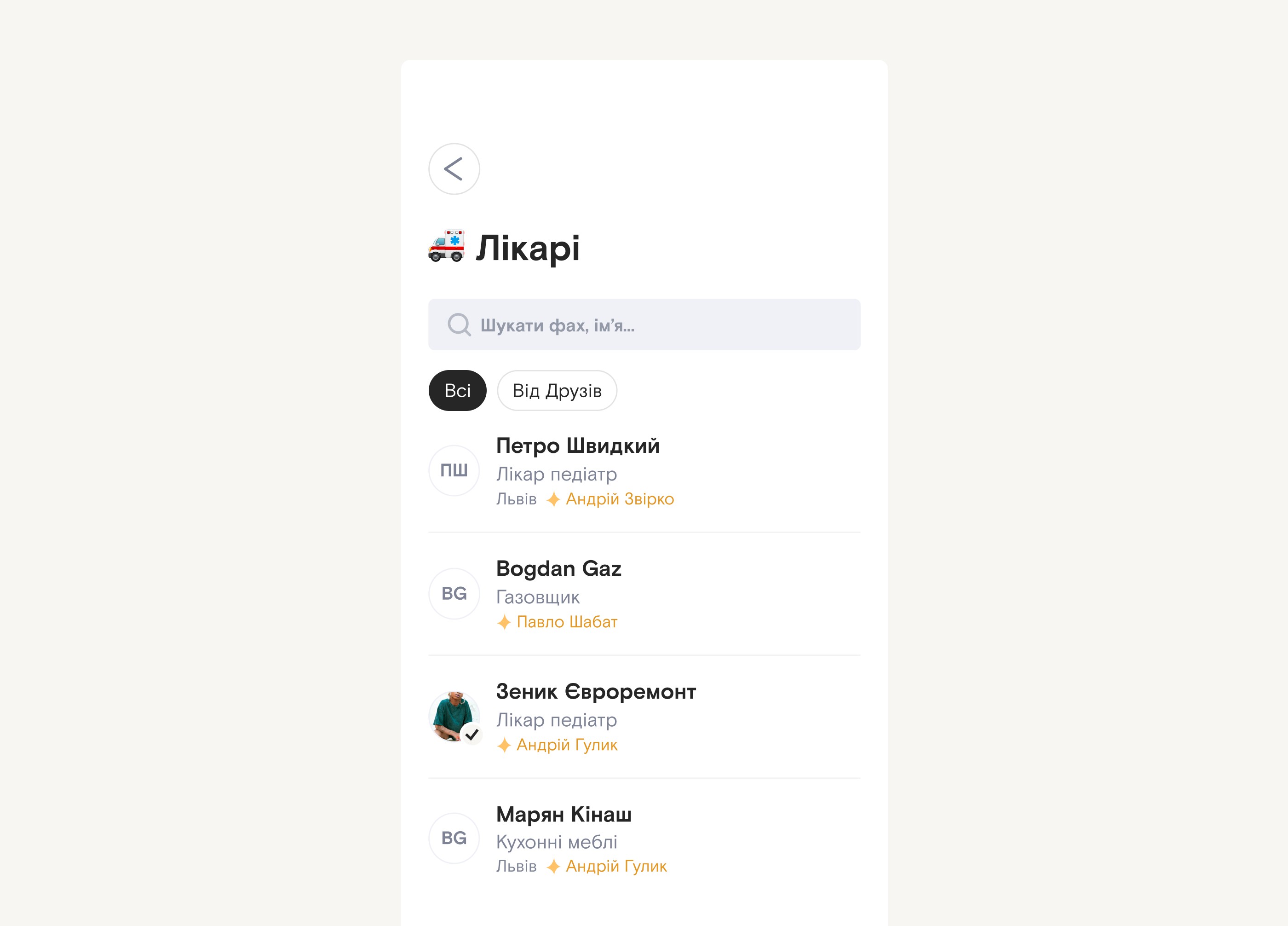
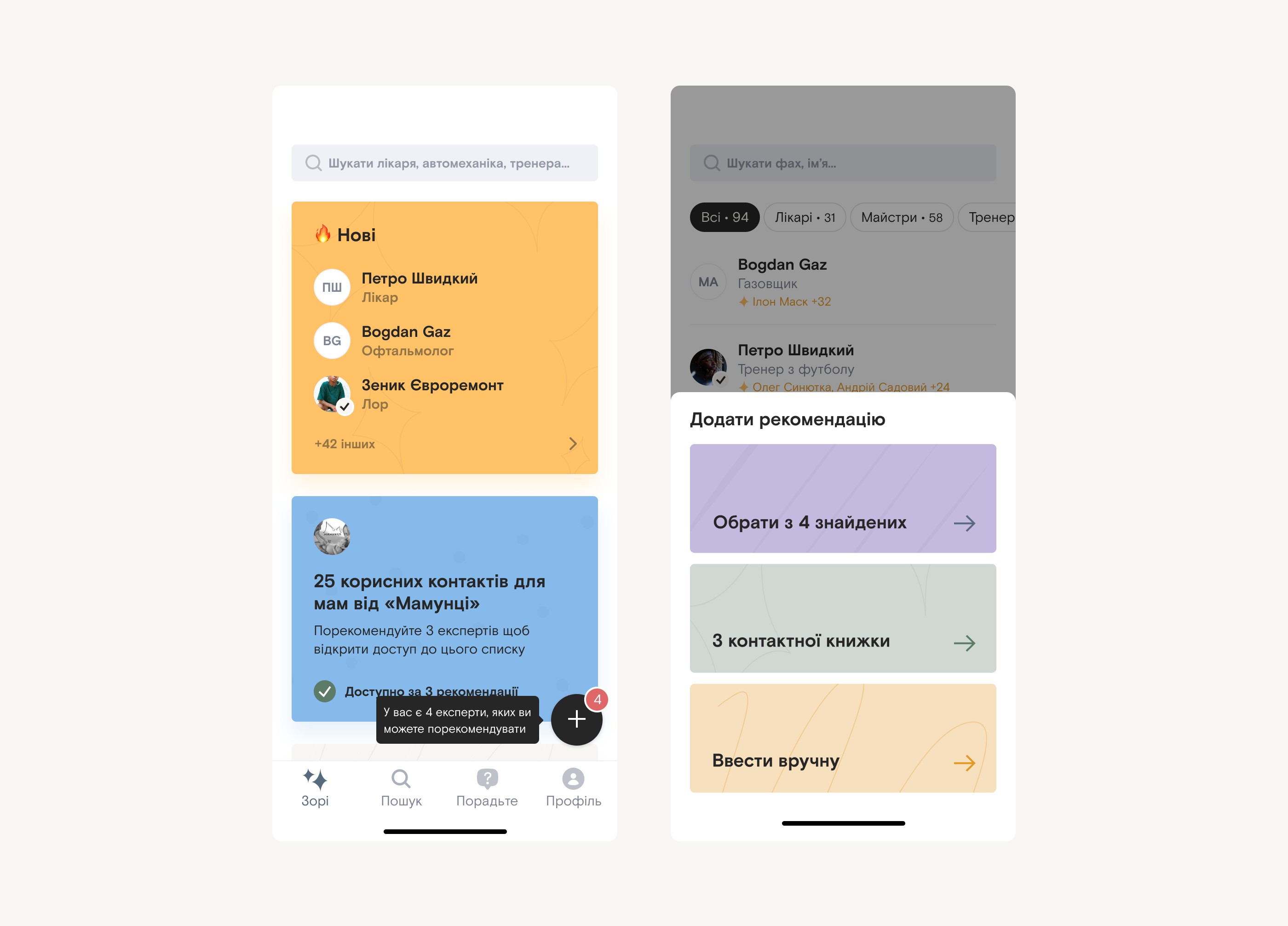
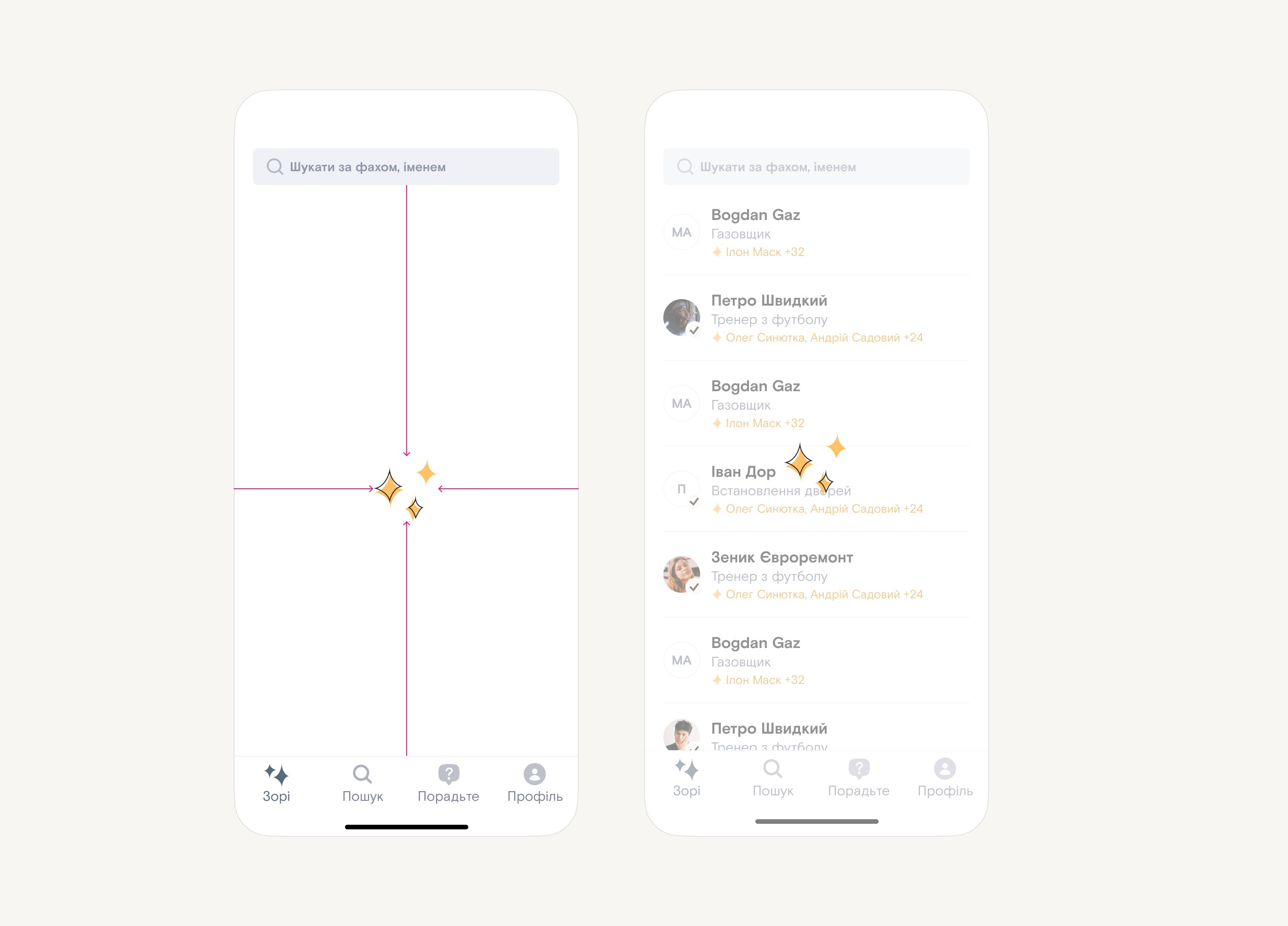
We’ve decided to go for a tile approach insipired by the app store. The screen features tiles like “New”, “Saved” and tiles from influencers – their own collections of recommendations. At the end of the screen you can see the list of categories and filter by that.






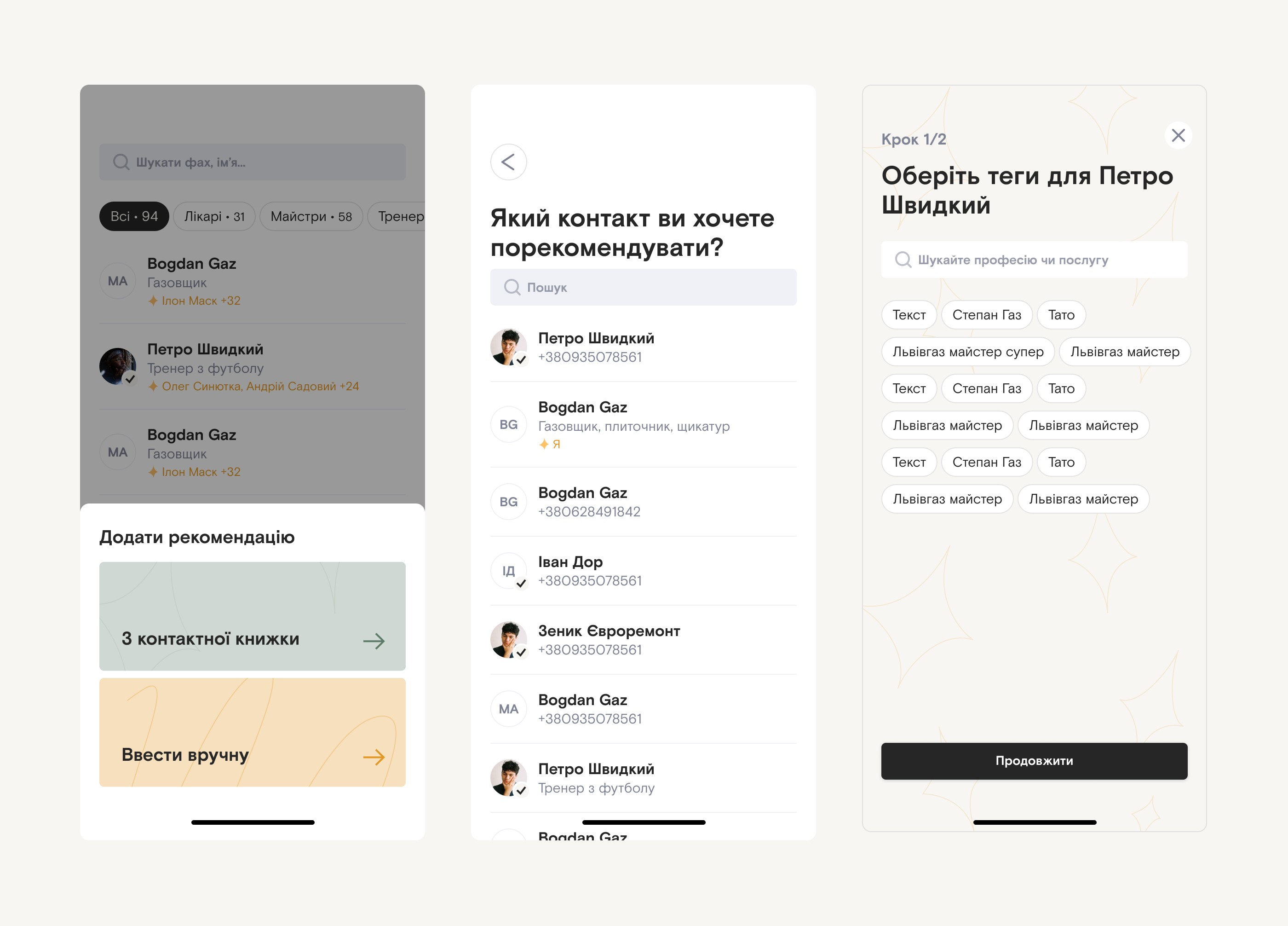
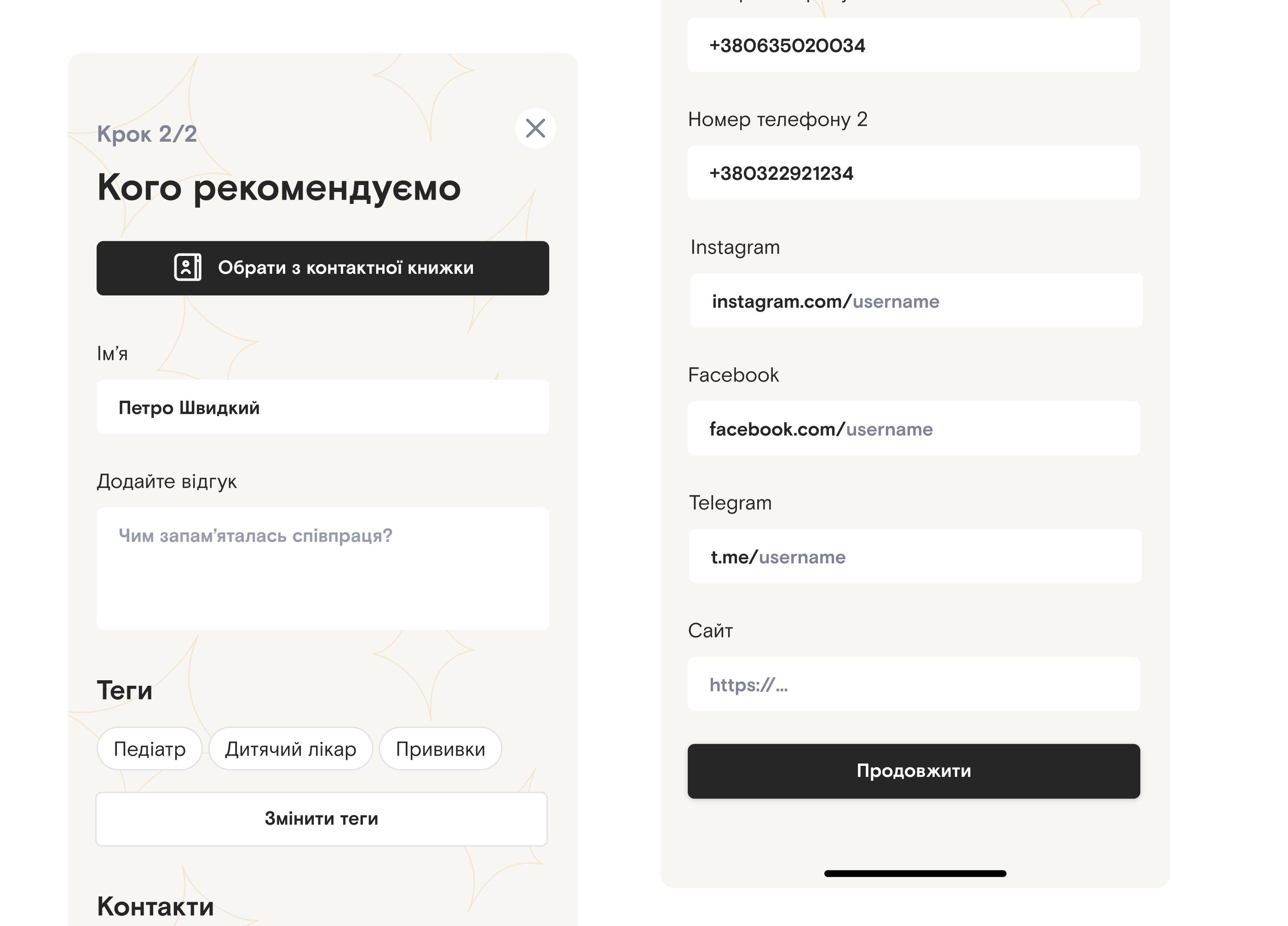
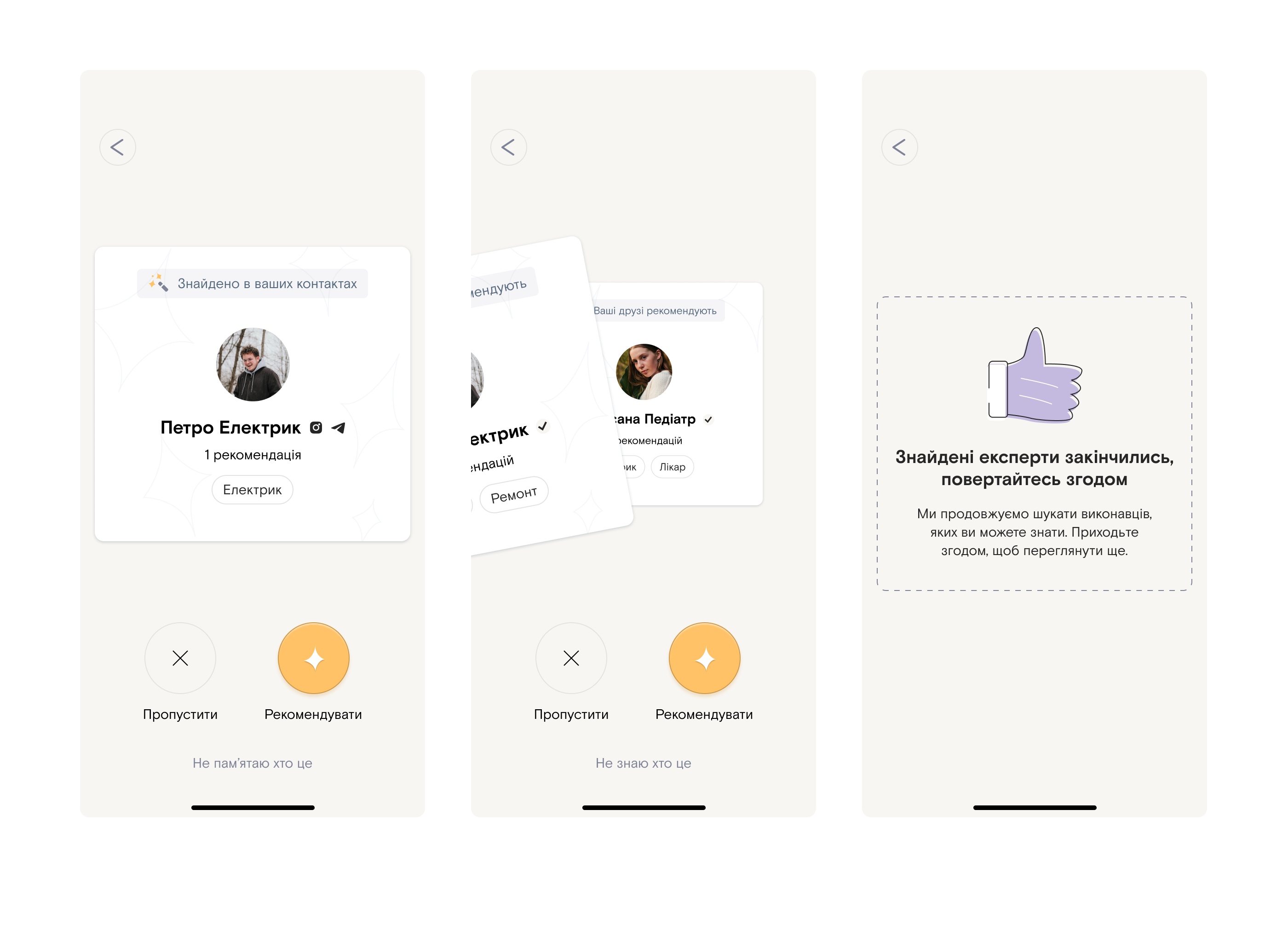
We’ve iterated on this flow a million times already to make it as frictionless as possible. At the time you’re looking at this case study we’ve most likely changed a lot.


Fun fact, we’re calling this feature “Tinder” internally.






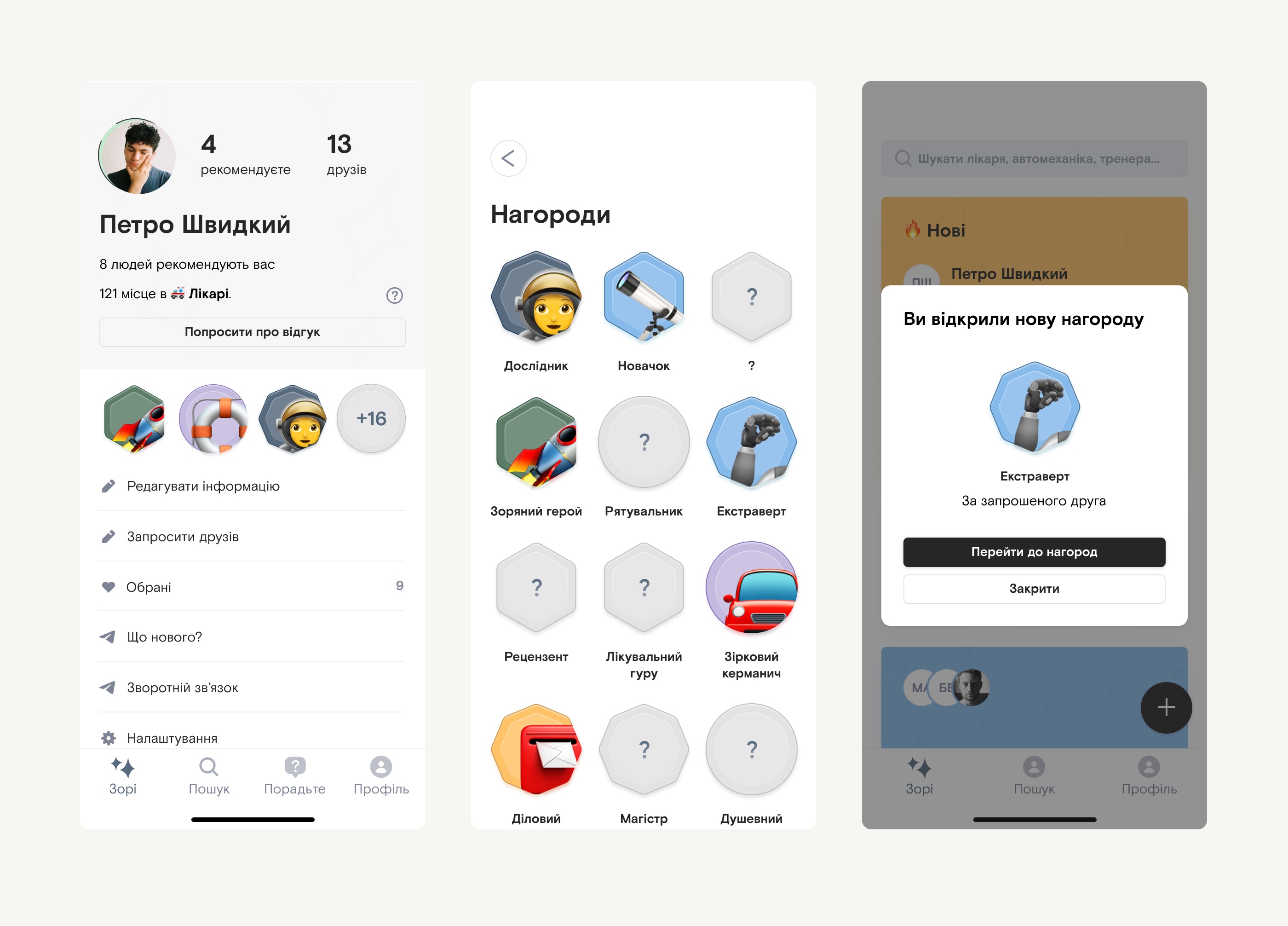
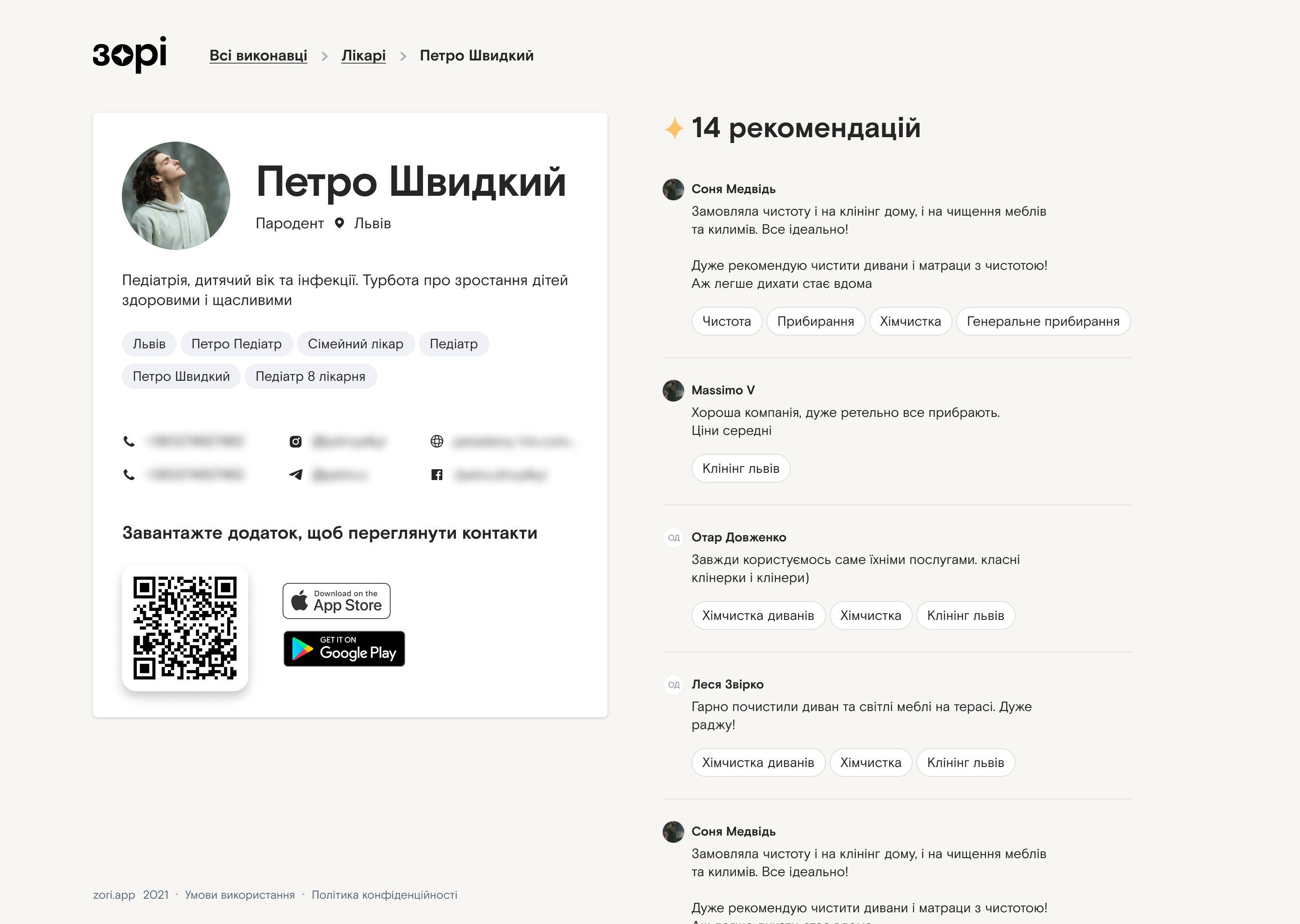
Being the only designer in the team I also designed some misc things